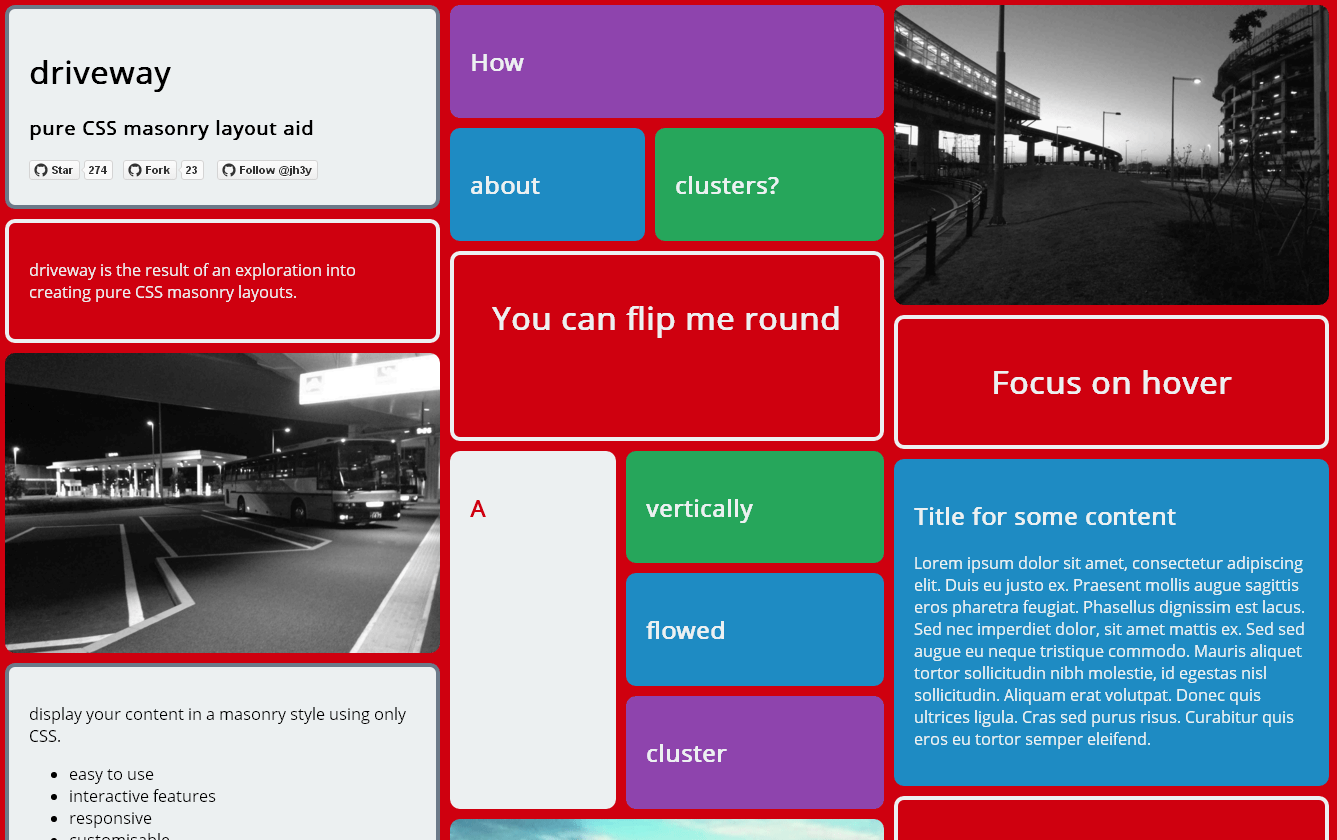
drivewayは、いわゆるMasonryレイアウトを実現することができるCSSファイルです。
見た目や動作については、以下デモページでご確認いただけます。
本記事では、drivewayの実装方法について解説いたします。
ステップ1. drivewayのダウンロードと読み込み
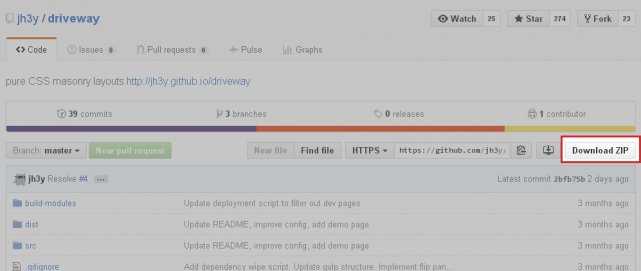
GitHubからファイルをダウンロードし、driveway.min.cssをサーバーにアップロードします。driveway.min.cssは、distフォルダ内に入っています。
HTMLの<head>~</head>内に以下を記述して、driveway.min.cssを読み込みます。
<link rel="stylesheet" href="css/driveway.min.css">
ファイルパスは適宜変更してください。
ステップ2. コンテンツの配置
CSSファイルを読み込んだら、コンテンツを配置します。
以下のように、コンテンツを配置する場所をdwクラスで囲み、各コンテンツをdw-pnlクラスで内包します。中のコンテンツにはdw-pnl__cntntクラスを付けます。
<div class="dw"> <div class="dw-pnl "> <div class="dw-pnl__cntnt"> <p>Some content.</p> </div> </div> <div class="dw-pnl "> <img src="images/sample.png" class="dw-pnl__cntnt"> </div> </div>
あとがき
実装は非常に簡単ですね。より詳しい使い方については、GitHubのusageをご参照いただければと思います。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す