「:empty」はCSS3で追加された疑似クラスで、空の要素に対してスタイルを指定することができます。
例えば、テーブル内の空のセルだけ背景色を変えたり、非表示にしたり、といったことがCSSだけで指定できます。
:empty疑似クラスを使って空の要素にスタイルを適用する
以下のテーブルをベースにご説明いたします。
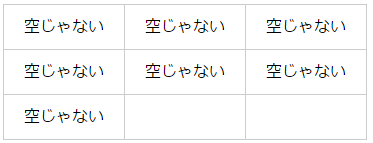
<table> <tr> <td>空じゃない</td> <td>空じゃない</td> <td>空じゃない</td> </tr> <tr> <td>空じゃない</td> <td>空じゃない</td> <td>空じゃない</td> </tr> <tr> <td>空じゃない</td> <td></td> <td></td> </tr> </table>
これを表示すると、以下のようになります。
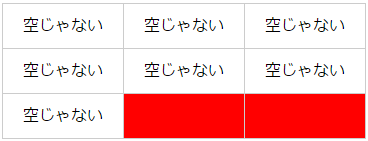
CSSでtd要素に対して:empty疑似クラスを指定すると、空のセルにスタイルが適用できます。以下の場合、空のセルに赤い背景色がつきます。
table td:empty {
background: red;
}
表示してみると、こんな感じ↓
このように:empty疑似クラスを使えば、簡単に空の要素に対してスタイルを適用することができます。
あとがき
:empty疑似クラスは、完全に空の要素だけに有効です。見た目上は空に見えても、半角スペース等が要素に含まれている場合は、空と判定されません。