FANCY-BORDER-RADIUSは、border-radius(角丸)の値を生成することができるジェネレーターです。
直感的な操作で、簡単にborder-radiusの値を取得できます。
FANCY-BORDER-RADIUSの使い方
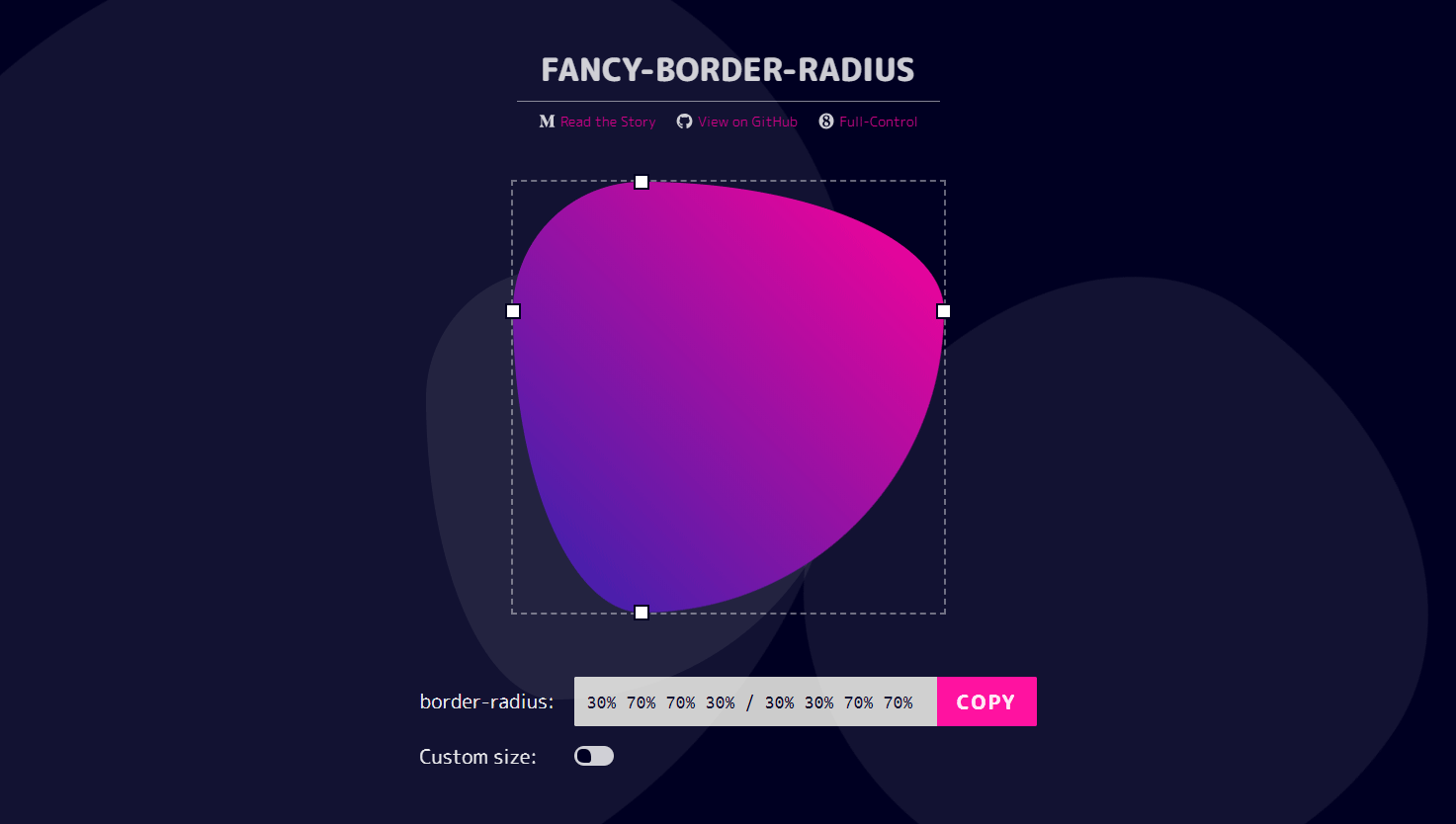
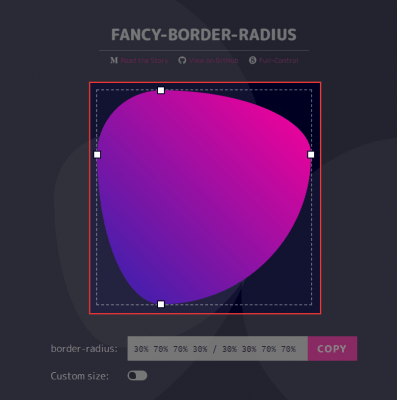
FANCY-BORDER-RADIUSにアクセスして、四隅の角度を調整します。四角のつまみをドラッグ&ドロップすることで形状を変化させられます。
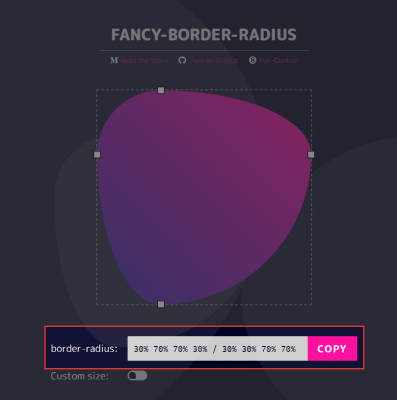
リアルタイムでborder-radiusの値が生成されるので、コピーして利用します。
コピーした値は、以下のようにborder-radiusの値として指定しましょう。
border-radius: 30% 70% 70% 30% / 30% 30% 70% 70% ;
あとがき
直感的にCSSが生成できて便利ですね。
ちょっと複雑な形状をborder-radiusで実装したい時は、ぜひご活用ください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す