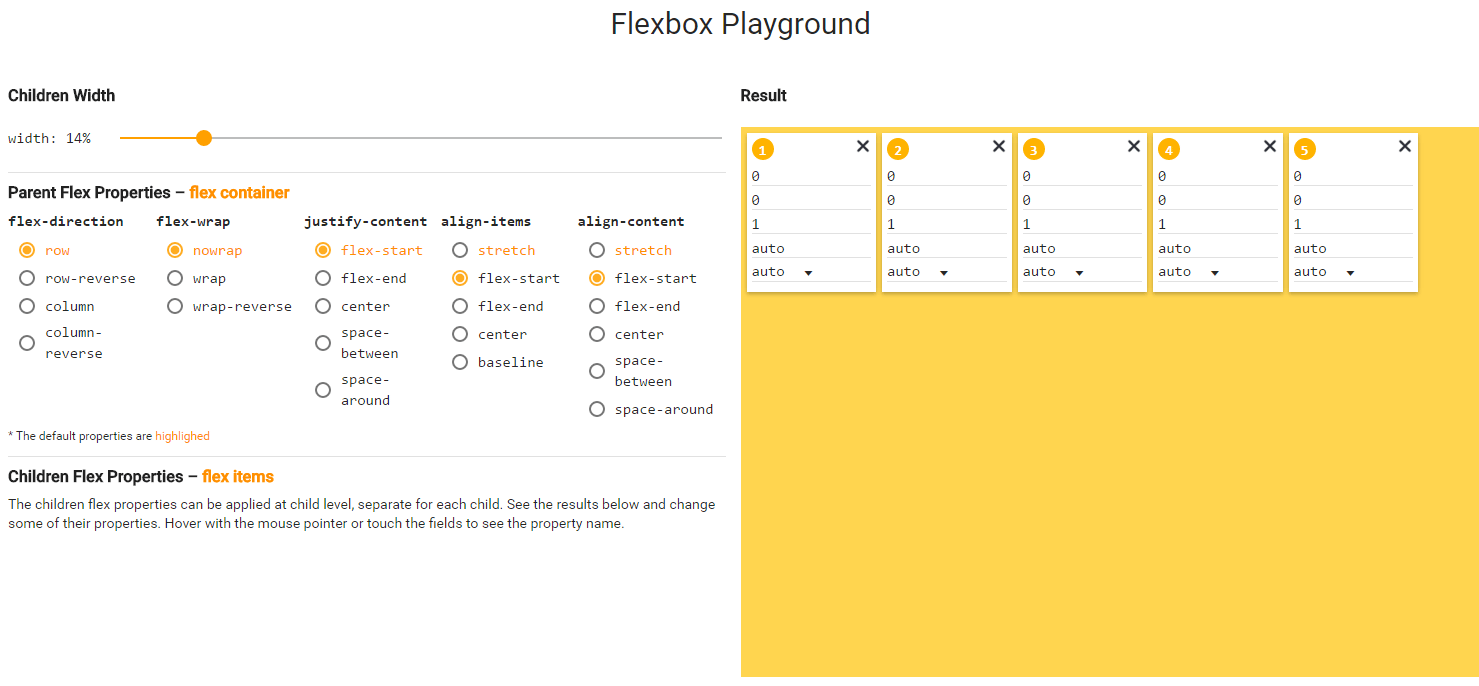
Flexbox Playgroundは、Flexboxのプロパティの値を変更して、どういうレイアウトになるのかを試すことができるWEBサービスです。
Flexbox Playgroundの使い方
1. Flexbox Playgroundにアクセスします。
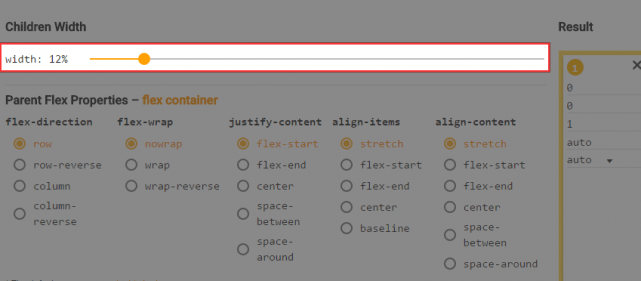
2. 「Children Width」で子要素の横幅を決定します。
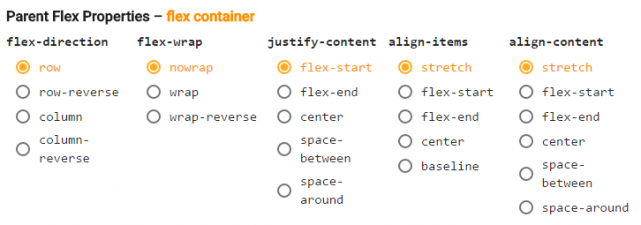
3. 「Parent Flex Properties」で各プロパティの値を変更します。
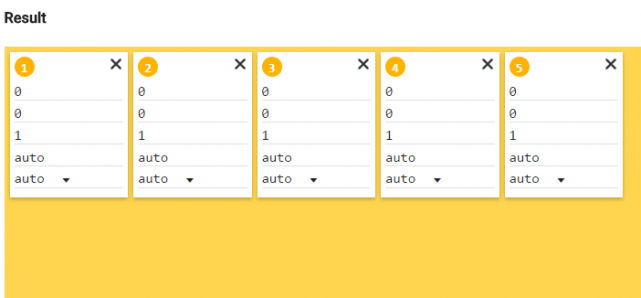
4. 右側の「Result」にリアルタイムで設定内容が反映されます。
5. さらに、「Result」の各要素にマウスホバーすると、以下のプロパティ値を変更することができます。
- order
- flex-grow
- flex-shrink
- flex-basis
- align-self
あとがき
実際にサイトで実装する前に、Flexbox Playgroundで各プロパティの挙動を確認しておくと良いですね。
複雑なレイアウトも直感的に作ることができるようになっています。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す