Font Awesomeは、超手軽にアイコンフォントを利用できるようになるフレームワークです。アイコンフォントとは、WEBフォントにテキストではなくアイコンを指定することで、テキストをアイコンとして表示させることができる手法です。
Font Awesomeでは、アイコンとして利用できるフォントセットとアイコンを簡単に出力するためのCSSフレームワークが提供されています。
アイコンフォントの良いところ
アイコンフォントの良いところは、
- 画像ではなくテキストなので表示速度が上がる
- サイズを大きくしても画質が落ちない
- 色の変更などカスタマイズが楽になる
などが挙げられます。
CSSで見た目を変えようと思った時に、普通のテキストと同じやり方でカスタマイズできるのが非常に手軽です。
Font Awesomeで利用できるアイコン
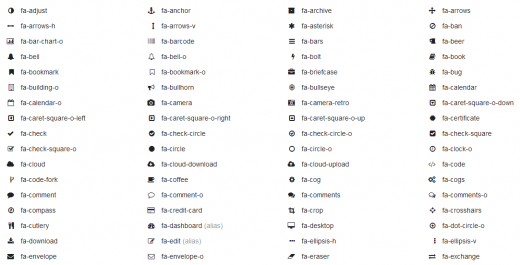
Font Awesomeで利用できるアイコンの種類には、以下のようなものがあります。
他にもたくさん用意されていますので、詳細はこちらのページからご確認ください。
Font Awesomeの使い方
Font Awesomeの使い方は、以下の通りです。
1. Font Awesomeにアクセスして、ファイルをダウンロードします。
2. ダウンロードしたファイルを解凍して、cssとfontsフォルダをアイコンフォントを利用したいサイトのサーバーにアップロードします。
3. Font Awesomeのスタイルシートを読み込むために、HTMLに以下のようなタグを追加します。
<link rel='stylesheet' href='/css/font-awesome.min.css' type='text/css' media='all'>
こんな感じでfont-awesome.cssもしくはfont-awesome.min.cssを読み込みます。読み込むスタイルシートはどちらでも構いません。中身を見てもらえばわかりますが、font-awesome.min.cssは改行を削除して軽量化されているので、特にこだわりがない場合はfont-awesome.min.cssを読み込みましょう。
CDNから呼び出したい場合は、Font Awesome CDNでメールアドレスを登録すればCDNのコードを取得できます。以下のようなコードが発行されますので、HTMLに追記します。
<script src="https://use.fontawesome.com/ca1931f8b3.js"></script>
こちらの方が、ファイルを設置しなくて良いので楽かと思います。
4. アイコンを表示させたい場所に以下のようなHTMLを記述します。
<i class=”アイコン名”></i>
アイコン名は、こちらで確認して指定します。
例えば、、、
<i class="icon-comments"></i>
このようなHTMLを記述をすると、以下のようなアイコンが表示されます。
サイズを変更したい場合は、テキストと同じようにCSSのfont-sizeで指定します。色を変更したい場合はcolorですね。
あとがき
アイコンフォントが手軽に利用できて、非常に便利ですね。サイトのちょっとしたアクセントに利用してみるのはいかがでしょうか。





![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)

コメントを残す