Font Awesome Animationは、アイコンフォントであるFont Awesomeにアニメーションをつけることができるスタイルシートです。
スタイルシートをロードして、アイコンにクラスを追加するだけで、アニメーションをつけることができます。
そんなFont Awesome Animationの利用方法について紹介したいと思います。
ステップ1. Font Awesomeの導入
Font Awesome Animationを利用するには、Font Awesomeを導入していることが前提条件となります。Font Awesomeの導入手順については、こちらの記事をご参照ください。
導入手順は非常に簡単で、HTMLとCSSの基礎が理解できていればサクッと利用できます。
ステップ2. Font Awesome Animationのダウンロードと設置
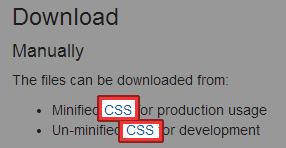
Font Awesome AnimationからCSSファイルをダウンロードします。「Minified CSS」か「Un-minified CSS」を右クリックして、[名前を付けてリンク先を保存]します。
Minified CSSは、余分な改行や空白が削除され、Minify化されたCSSファイルです。特に理由がない場合は、Minified CSSをダウンロードしましょう。
また、ファイルはGitHubでも公開されています。
CSSファイルをダウンロードしたら、サーバーにfont-awesome-animation.min.cssもしくはfont-awesome-animation.cssを設置します。
ステップ3. Font Awesome Animationのロード
続いて、サーバーに設置したFont Awesome Animationをロードします。HTMLのhead内に以下のコードを追加しましょう。
<link rel="stylesheet" href="css/font-awesome-animation.min.css">
Un-minifiedの場合は、以下のようになります。
<link rel="stylesheet" href="css/font-awesome-animation.css">
ファイルパスは適宜変更してください。これでFont Awesome Animationのスタイルがロードされます。
ステップ4. クラスの追加
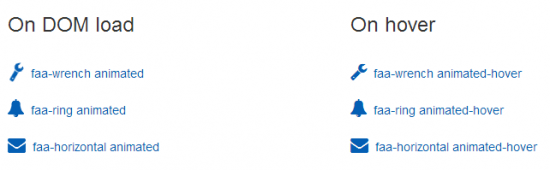
最後に、アイコンフォントを表示している<i>要素にクラスを追加します。アニメーションの種類は、Font Awesome Animationの下の方で紹介されています。
「On DOM load」のクラスはページがロードされたら動きだし、「On hover」のクラスはマウスホバー時に動き出します。
例えば、フォルダアイコンにfaa-wrenchのアニメーションをつけたい場合は、以下のように記述します。
<i class="icon-folder-close faa-wrench animated"></i>
このように記述することで、フォルダアイコンがゆらゆらと動くようになります。
あとがき
CSSファイルをロードしてしまえば、あとはクラスを追加するだけでアニメーションをつけられるので楽チンですね。
様々なアニメーションが用意されているので、サイトの雰囲気に合わせて色々と試してみてください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す