ホームページやブログを作成するとき、フォントって意識してますか?フォントを変えるだけでサイトのイメージががらりと変わりますよね。
フォントの種類を変更するには、font-familyを使います。ただ、font-familyで指定する場合、ユーザー環境に左右されますね。というのも、font-familyで指定したフォントが訪問者の環境に入っていない場合は、そのフォントで表示することができないからです。
ユーザー環境に依存せずに好きなフォントを指定したい場合は、WEBフォントを利用すればいいのです。
テキストを画像に置き換えるという方法もありますが、WEBフォントを利用することでテキストデータとして表示できるため、SEOの観点から考えるとWEBフォントの方がいいですね。
GoogleのMatt Cutts氏も「画像を使うならaltやtitleでテキスト情報を伝える」か「画像ではなくWEBフォントを使う」という方法を推奨しているようです。
WEBフォントとは
サーバーからフォントを読み込むことで、ユーザーの環境に依存せずにフォントを表示する方法です。
読み込むフォントはサーバーにアップロードしておき、CSS3から追加された@font-faceを使って読み込みます。
WEBフォントのメリット・デメリット
ユーザー環境に依存せずに好きなフォントを表示できるWEBフォントですが、いいことばかりではありません。メリットとデメリットについて簡単に理解しておきましょう。
メリット
・ユーザー環境に依存しない
・おしゃれなフォントを使用できる
デメリット
・日本語フォントの場合、読み込みに時間がかかる
英字フォントの場合、読み込むデータはアルファベットだけでいいです。しかし日本語の場合、ひらがな・カタカナ・漢字といったフォントデータを読み込む必要があるため、どうしても読み込みに時間がかかってしまいます。
最近は読み込み速度を改善したフォントなんかも出てきているみたいですが、多くの日本語フォントは読み込みに時間がかかってしまいます。
このようなデメリットもあることを理解したうえで、WEBフォントを活用しましょう。
WEBフォントの設定手順
設定手順は以下の通りです。そんなに難しくはないです。
WEBフォントの定義
まずは、フォントファイルをサーバーにアップロードしておきます。
次に、CSSでWEBフォントを定義します。
@font-face {
font-family: フォント名;
src: url('font/webfont.eot'); /* IE9 */
src: url('font/webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('font/webfont.ttf') format('truetype'), /* Modern Browsers, Android, iOS */
url('font/webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}font-familyの部分には、そのフォント名を入れます。フォント名は自分がわかりやすいものでOKです。srcにフォントファイルのファイルパスを入れます。
古いブラウザに対応する必要がなければ、以下のように簡単に記述してもOKです。
@font-face {
font-family: フォント名;
src: url('font/webfont.ttf') format('truetype');
}formatに関しては、使うフォントのタイプによって書き換えます。フォントのタイプや指定するformatの値については、以下の表をご参照ください。
| TrueType | |
|---|---|
| 形式 | TrueType |
| 拡張子 | .ttf |
| formatの値 | truetype |
| 概要 | WindowsやMacで使われる一般的なフォント形式 |
| OpenType | |
|---|---|
| 形式 | OpenType |
| 拡張子 | .ttf .otf |
| formatの値 | opentype |
| 概要 | PostScriptとTrueTypeを統合したフォント形式。TrueType形式で作成されたものは「.TTF」、PostScript形式のものは「.OTF」となる |
| WebOpenFontFormat(WOFF) | |
|---|---|
| 形式 | WebOpenFontFormat |
| 拡張子 | .woff |
| formatの値 | woff |
| 概要 | Web用の新しいフォント形式。データが軽いのが特徴。 |
| EmbeddedOpenType(EOT) | |
|---|---|
| 形式 | EmbeddedOpenType |
| 拡張子 | .eot |
| formatの値 | embedded-opentype |
| 概要 | 米マイクロソフトが開発したWebページ用のフォント形式。IEのみ対応 |
| SVG Font | |
|---|---|
| 形式 | SVG Font |
| 拡張子 | .svg .svgz |
| formatの値 | svg |
| 概要 | SVGを利用したフォント形式 |
WEBフォントの利用
さて、WEBフォントの定義が完了したら、実際にフォントを利用します。
フォントの利用は、WEBフォントだからといって特別なものではなく、定義したフォント名をfont-familyで指定してあげるだけです。
h1 {
font-family: フォント名;
}上記のように指定すると、H1要素がWEBフォントになります。
WEBフォントが読み込まれるまで代替フォントを表示する
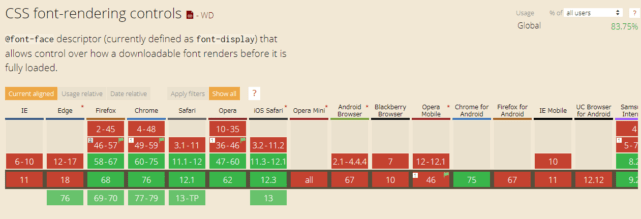
@font-face内で「font-display: swap;」を指定することで、WEBフォントの読み込みが完了するまで代替フォントを表示させることができます。
@font-face {
font-family: フォント名;
src: url('font/webfont.ttf') format('truetype');
font-display: swap;
}font-displayプロパティは、モダンブラウザには対応していますがIEには非対応なのでご注意ください。

複数のウェイト(太さ)があるフォントの場合
複数のウェイトがある場合は、以下のように同じフォント名で指定できます。「font-weight:400;」の場合はwebfont.ttfが、「font-weight:700;」の場合はwebfont-bold.ttfが適用されます。
@font-face {
font-family: example;
src: url('font/webfont.ttf') format('truetype');
font-weight: 400;
font-display: swap;
}
@font-face {
font-family: example;
src: url('font/webfont-bold.ttf') format('truetype');
font-weight: 700;
font-display: swap;
}フォントを指定する際は、以下のようにfont-weightでウェイトを変更しましょう。
h1 {
font-family: example, sans-serif;
font-weight: 700;
}
p {
font-family: example, sans-serif;
font-weight: 400;
}あとがき
やれCSS3だとかやれWEBフォントだとか言われると結構難しそうに感じるかもしれませんが、実際やってみると非常に簡単です。
bodyにWEBフォントを使うと重くなるので、見出しなどのワンポイントで使うといいかもしれません。
今後はWEBフォントの利用も増えてくるのではないかと思いますので、今のうちに基本だけでもマスターしておくといいですね。

