CSS3 を使ってグラデーションを表現したい場合 linear-gradient や radial-gradient を使いますが、細かいグラデーションを作成したい場合微妙に面倒だったりします。
Grad3 は、そんな面倒なグラデーションも楽々作成できちゃうジェネレーターです。
Grad3の使い方
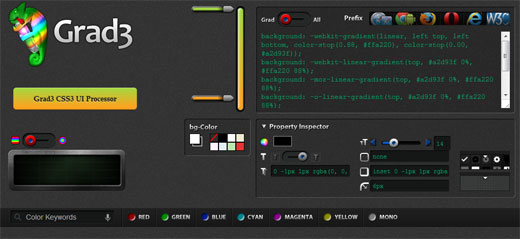
1. Grad3 にアクセスします。
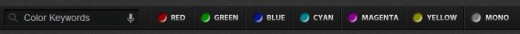
2. 「Color Keywords」からベースとなる色を選択します。
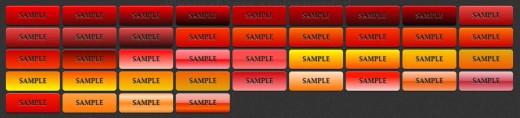
3. 表示されたサンプルの中から気に入ったグラデーションをクリックします。
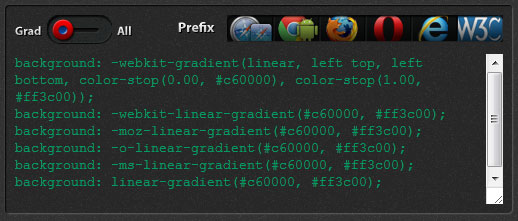
4. 左上に大きなサンプルが表示されるので、それで良ければ右上のコードをコピペして使います。
コード部分のつまみを Grad から All に変更すると、ボタン作成用のコードに切り替わります。また、ベンダープレフィックスもつけたいものを選択することができます。
便利なオプション
Property Inspector などのオプション機能を使うとより細かいグラデーションやボタンが作成できます。もっと突っ込んでグラデーションを作成したい人は使ってみてください。
色の開始位置の変更
色の開始位置を変更したい場合は、上部に表示されるつまみで調整できます。
線形と円形の変更
デフォルトは線形グラデーションですが、中央にあるつまみを右に移動すると円形グラデーションに切り替わります。
背景色の変更
bg-color を変更すれば、サンプルを表示する背景の色を変えることができます。自サイトの背景色に合わせると選びやすくなりますね。
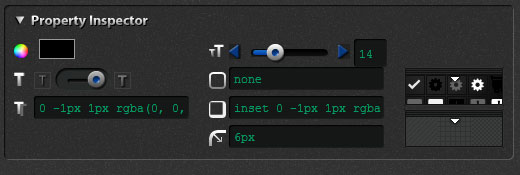
フォントや影の変更
グラデーションだけ使いたい場合はあまり関係ないですが、ボタンのフォントサイズや影などを変更したい時は Property Inspector で調整することができます。ボタンにアイコンを付けることもできるので、良い感じのボタンを作成したい場合はここを細かく設定しましょう。
あとがき
グラデーションだけ利用してもいいですし、ボタンをごっそり使ってもいいですし、非常に使い勝手がいいジェネレーターだと思います。
CSS のグラデーションを理解していなくても使えるので、WEBサイトでグラデーションを表現したい場合はぜひ使ってみてください。









![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)

コメントを残す