Griddyは、プレビューを見ながら直感的にCSS Grid Layoutのコードが生成できるWEBサービスです。CSS Grid Layoutにあまり慣れていなくても、簡単にCSSのコードを生成することができます。
Griddyの使い方
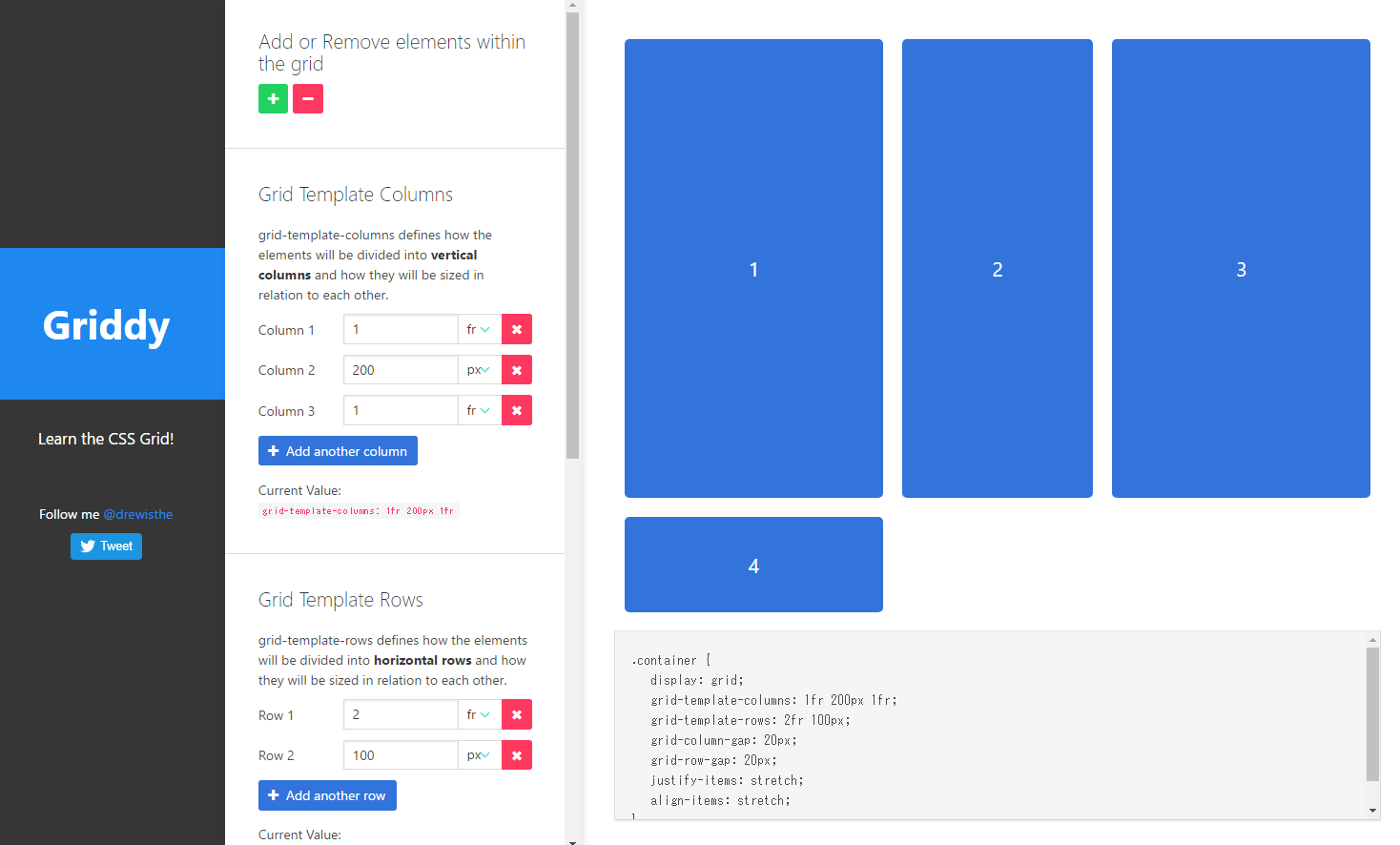
1. Griddyにアクセスします。
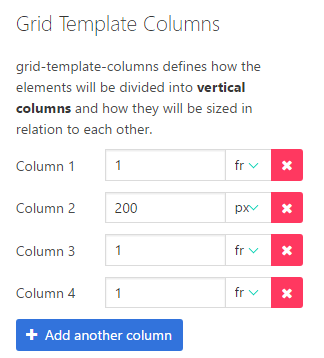
2. 「Grid Template Columns」でカラム数やサイズを指定します。[Add another column]でカラム数の追加、×マークでカラム数の削除ができます。
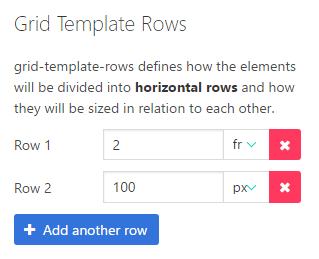
3. 「Grid Template Rows」で行数とサイズを指定します。[Add another row]で行の追加、×マークで行の削除ができます。
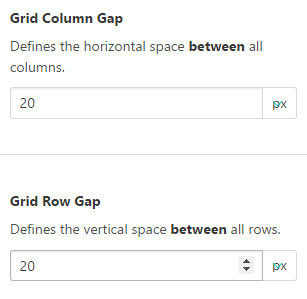
4. 「Grid Column Gap」と「Grid Row Gap」でグリッドアイテム間の余白を指定します。
5. 「Justify Items」では水平方向の位置を指定します。
6. 「Align Items」で垂直方向の位置を指定します。
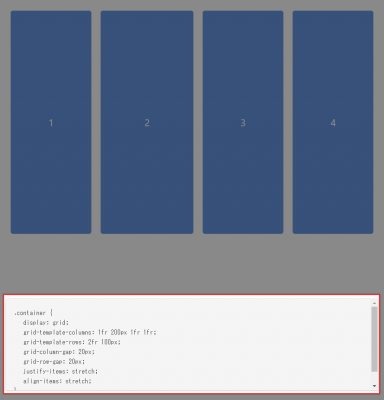
7. 指定が終わったら、画面右下に表示されているCSSをコピペして利用します。
以下のようにクラス名は.containerになっていますので、環境に合わせて変更しましょう。
.container {
display: grid;
grid-template-columns: 1fr 200px 1fr 1fr;
grid-template-rows: 2fr 100px;
grid-column-gap: 20px;
grid-row-gap: 20px;
justify-items: stretch;
align-items: stretch;
}
あとがき
CSS Grid Layoutの登場により、CSSでできることの幅がまた広がりそうですね。プレビューと生成されたCSSを見るだけでも、勉強になりますのでぜひご活用ください。







![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す