How to Center in CSSは、要素を左右中央もしくは天地中央に配置するためのコードを生成してくれるWEBサービスです。左右と天地、両方を中央に配置するコードの生成も可能です。
How to Center in CSSの使い方
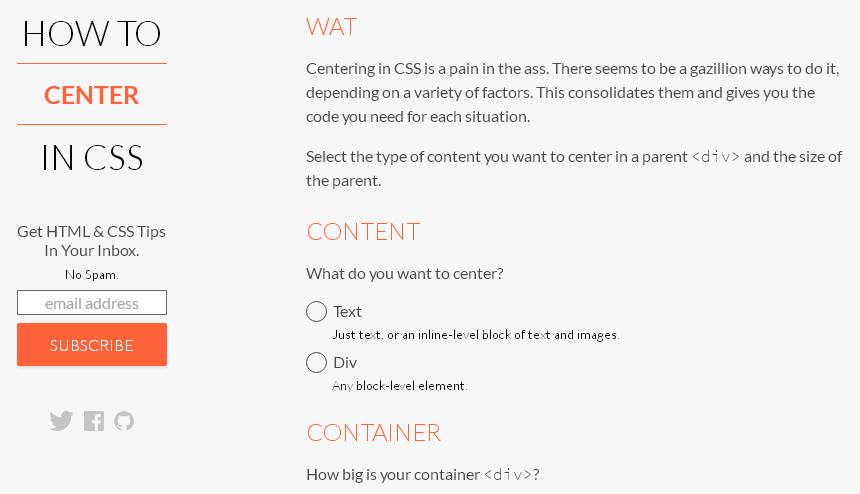
How to Center in CSSにアクセスして、以下の情報を入力していきます。
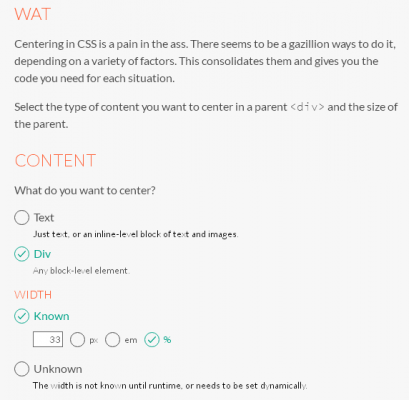
- 中央配置する要素の種類(CONTENT)
- 要素の横幅と高さ(CONTENT)
- 要素を包括しているdivの横幅と高さ(CONTAINER)
- 左右の位置(HORIZONTALLY)
- 縦の位置(VERTICALLY)
- IEの対応バージョン(IE SUPPORT)
[GENERATE CODE]をクリックすると、コードが生成されます。
試しに、左右と天地の両方を中央寄せで生成してみたコードが以下の通り。
<div style="display:flex;justify-content:center;align-items:center;width:100%;"> <div style="width:33%;"></div> </div>
div要素のインラインでスタイルが出力されますので、そのまま使ってもいいですし、クラスを作成してCSSファイルに記述してもOKです。
あとがき
Web制作をしていると中央配置は頻繁に行うので、インラインとはいえボタン一つでコードを生成してくれるのはありがたいですね。コーディングにぜひともお役立て下さい。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す