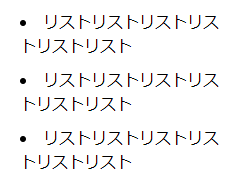
li要素でマーカーの位置が「list-style-position:inside;」になっていたり、「list-style-type:none;」でマーカーを消して、::before属性でオリジナルのマーカーをリストに付けた場合、テキストが長くて改行されるとマーカーの下にテキストが回り込んでしまいます。以下のような感じですね。
標準のマーカーを使っている場合は、単純に「list-style-position:outside;」を指定すれば、テキストを左側で揃えるように配置されますが、::before属性でオリジナルのマーカーを指定している場合は一工夫必要です。
テキストが折り返しても、以下のようにマーカーの下に回り込まないようにする方法をご紹介したいと思います。
リスト内のテキストが改行された時にマーカーの下に回り込まないようにする方法
リスト内のテキストが改行してもマーカーの下に回り込まないようにするためには、リストに対して「text-indent」と「padding」を組み合わせて指定してあげます。
li {
text-indent: -1.2em;
padding: 0 0 0 1em;
}
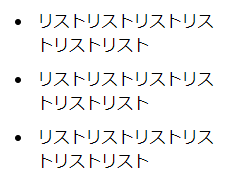
このように、text-indentでマイナスの値、paddingでプラスの値を指定することで、1行目と2行目以降のテキストの先頭が揃うようになります。
細かい値は、実際の挙動を確認しながら微調整してください。普通に考えると両方1emで良さそうですが、両方同じ値にすると、1行目と2行目以降の先頭が微妙にずれてしまいます。
また、上記ではtext-indentとpaddingを使いましたが、flexboxと::beforeの組み合わせでも実装可能です。flexboxの方がフォントによるズレが発生しないので、より正確に字下げを制御できます。
li {
list-style: none;
display: flex;
align-items: baseline;
}
li::before {
content: "・";
color: #000;
margin: 0 8px 0 0;
}
リストに”display:flex;”を指定して、マーカーは::beforeで付けます。このように指定することで、マーカーと文字が横並びになり、マーカーの下に文字が回り込まなくなります。flexboxの方がスマートですね。
あとがき
特にスマホ対応する場合にテキストが折り返しになることが多いですね。
マーカーの下にテキストを回り込ませたくない場合は、ぜひお試しください。