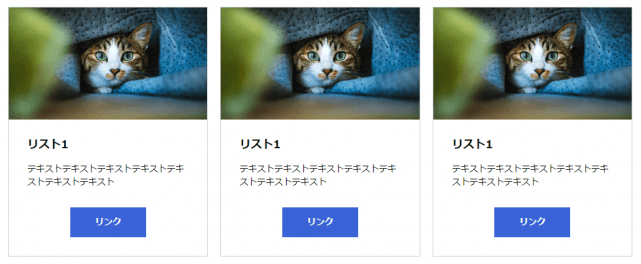
よくある以下のようなリストで、ボタンのみにリンクが付いている場合に、リンクのクリック可能な範囲を広げる方法をご紹介いたします。
挙動については、以下デモページをご参照いただければと思います。
通常のリンクだとボタン部分しかクリックできませんが、クリック可能な範囲を広げることでリスト全体がクリックできるようになります。
リンクのクリック可能範囲を広げるためのCSSテクニック
デモページを例にご説明いたします。
まず、HTMLは以下のようにしています。
<ul>
<li>
<figure><img src="TOMcatDSC01893_TP_V4.jpg" alt=""></figure>
<div class="list-detail">
<h3>リスト1</h3>
<p>テキストテキストテキストテキストテキストテキストテキスト</p>
<div class="list-link"><a href="#">リンク</a></div>
</div>
</li>
<li>
<figure><img src="TOMcatDSC01893_TP_V4.jpg" alt=""></figure>
<div class="list-detail">
<h3>リスト2</h3>
<p>テキストテキストテキストテキストテキストテキストテキスト</p>
<div class="list-link"><a href="#">リンク</a></div>
</div>
</li>
<li>
<figure><img src="TOMcatDSC01893_TP_V4.jpg" alt=""></figure>
<div class="list-detail">
<h3>リスト3</h3>
<p>テキストテキストテキストテキストテキストテキストテキスト</p>
<div class="list-link"><a href="#">リンク</a></div>
</div>
</li>
</ul>
リストの中に画像・タイトル・説明文・ボタンが配置されています。リンク(<a>タグ)はボタンの部分にしか当たっていません。
CSSでは、以下のように指定します。
li {
position: relative;
}
.list-link a::after {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1;
}
上記は必要な部分のみを抜き出していますので、横並びのスタイルなどは省いています。
ボタンのa要素に対して擬似要素を追加し、a要素が全体を覆うように指定しています。li要素に”position:relative;”が指定されているので、li要素を起点にリスト全体をリンクが覆います。
このように、疑似要素を活用することで、リンクのクリック可能範囲を広げることができます。
もし、ボタン以外の部分にもリンクがある場合は、他のリンクがクリックできなくなってしまうので、その場合は他のリンクに対して以下のスタイルを適用します。
.other-link a {
position: relative;
z-index: 2;
}
ボタンのa要素に追加した疑似要素よりも前面に表示されるようにすることで、他のリンクもクリック可能になります。
あとがき
li要素全体をa要素で包括すればこういう煩わしいことをしなくても済むのですが、a要素が複数箇所にあるなど、何らかの理由で全体をa要素で囲めない場合があります。
HTML側で解決できない時には、上述したCSSのテクニックを使えば全体をクリックできるようにしたいという要望にも対応可能です。こういった方法もあるということを覚えておくと、役立つケースがあるかもしれませんね。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)

コメントを残す