WEBデザインにおいて、フラットの次はロングシャドウが来る!なんてことが言われていて、軽くブームが到来しています。
Long Shadows Generator は、そんなロングシャドウの CSS が簡単に作成できちゃうジェネレーターです。
ロングシャドウとは
そもそもロングシャドウって何?となるかと思いますが、フラットデザインとは対照的に影が長く伸びているデザインのことです。長い影ということでロングシャドウ、ってそのままですね。
テキストとボックスから影が長く伸びているのがわかりますでしょうか。こういったデザインの手法がロングシャドウです。
Long Shadows Generatorの使い方
Long Shadows Generatorは、サービス終了してしまったみたいです。
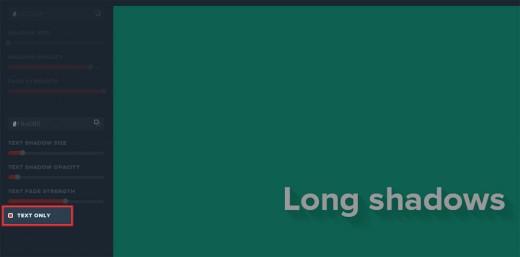
Long Shadows Generatorにアクセスして、右側に表示されるプレビューを見ながら左側のメニューで影の長さや濃さを調整します。
上部のメニューが周りのボックス、下部のメニューがテキストに対する項目です。
SHADOW SIZE:影の大きさを設定します。
SHADOW OPACITY:影の透明度(濃さ)を設定します。
FADE STRENGTH:影のぼかし具合を設定します。
デフォルトだとボックスのメニューも出ていますが、「TEXT ONLY」にチェックを入れるとテキストのみに影をつけることもできます。
調整が終わったら、[SHOW CODE] をクリックします。
コードが表示されるので、コピペして利用します。
以下のように、ボックスは container、テキストは shape というクラスが指定されているので、ロングシャドウを適用したい箇所にクラスを指定してあげるか、CSS コードのクラス部分を変更して使います。
.container {
padding: 100px;
background: #222D3A;
}
.shape {
background-color: rgb(22, 160, 133);
text-shadow: rgb(12, 86, 72) 1px 1px,
rgb(12, 86, 72) 2px 2px,
rgb(12, 86, 72) 3px 3px,
rgb(12, 86, 72) 4px 4px,
rgb(12, 86, 72) 5px 5px,
rgb(12, 86, 72) 6px 6px,
rgb(12, 86, 72) 7px 7px,
rgb(12, 86, 72) 8px 8px,
rgb(12, 86, 72) 9px 9px,
rgb(12, 86, 72) 10px 10px,
rgb(12, 86, 72) 11px 11px,
rgb(12, 86, 72) 12px 12px,
rgb(12, 90, 75) 13px 13px,
rgb(13, 94, 78) 14px 14px,
rgb(13, 98, 82) 15px 15px,
rgb(14, 102, 85) 16px 16px,
rgb(14, 106, 88) 17px 17px,
rgb(15, 110, 92) 18px 18px,
rgb(15, 114, 95) 19px 19px,
rgb(16, 118, 99) 20px 20px,
rgb(17, 123, 102) 21px 21px,
rgb(17, 127, 105) 22px 22px,
rgb(18, 131, 109) 23px 23px,
rgb(18, 135, 112) 24px 24px,
rgb(19, 139, 116) 25px 25px,
rgb(19, 143, 119) 26px 26px,
rgb(20, 147, 122) 27px 27px,
rgb(20, 151, 126) 28px 28px,
rgb(21, 155, 129) 29px 29px,
rgb(22, 160, 133) 30px 30px;
box-shadow: rgb(14, 18, 23) 1px 1px,
rgb(14, 18, 23) 2px 2px,
rgb(14, 18, 23) 3px 3px,
rgb(14, 18, 23) 4px 4px,
rgb(14, 18, 23) 5px 5px,
rgb(14, 18, 23) 6px 6px,
rgb(14, 18, 23) 7px 7px,
rgb(14, 19, 24) 8px 8px,
rgb(15, 19, 24) 9px 9px,
rgb(15, 20, 25) 10px 10px,
rgb(15, 20, 26) 11px 11px,
rgb(16, 21, 26) 12px 12px,
rgb(16, 21, 27) 13px 13px,
rgb(16, 22, 28) 14px 14px,
rgb(17, 22, 28) 15px 15px,
rgb(17, 23, 29) 16px 16px,
rgb(18, 23, 30) 17px 17px,
rgb(18, 24, 30) 18px 18px,
rgb(18, 24, 31) 19px 19px,
rgb(19, 25, 32) 20px 20px,
rgb(19, 25, 32) 21px 21px,
rgb(19, 26, 33) 22px 22px,
rgb(20, 26, 34) 23px 23px,
rgb(20, 27, 34) 24px 24px,
rgb(21, 27, 35) 25px 25px,
rgb(21, 28, 35) 26px 26px,
rgb(21, 28, 36) 27px 27px,
rgb(22, 29, 37) 28px 28px,
rgb(22, 29, 37) 29px 29px,
rgb(22, 30, 38) 30px 30px,
rgb(23, 30, 39) 31px 31px,
rgb(23, 31, 39) 32px 32px,
rgb(24, 31, 40) 33px 33px,
rgb(24, 32, 41) 34px 34px,
rgb(24, 32, 41) 35px 35px,
rgb(25, 33, 42) 36px 36px,
rgb(25, 33, 43) 37px 37px,
rgb(25, 34, 43) 38px 38px,
rgb(26, 34, 44) 39px 39px,
rgb(26, 35, 45) 40px 40px,
rgb(26, 35, 45) 41px 41px,
rgb(27, 36, 46) 42px 42px,
rgb(27, 36, 46) 43px 43px,
rgb(28, 37, 47) 44px 44px,
rgb(28, 37, 48) 45px 45px,
rgb(28, 38, 48) 46px 46px,
rgb(29, 38, 49) 47px 47px,
rgb(29, 39, 50) 48px 48px,
rgb(29, 39, 50) 49px 49px,
rgb(30, 40, 51) 50px 50px,
rgb(30, 40, 52) 51px 51px,
rgb(31, 41, 52) 52px 52px,
rgb(31, 41, 53) 53px 53px,
rgb(31, 42, 54) 54px 54px,
rgb(32, 42, 54) 55px 55px,
rgb(32, 43, 55) 56px 56px,
rgb(32, 43, 56) 57px 57px,
rgb(33, 44, 56) 58px 58px,
rgb(33, 44, 57) 59px 59px,
rgb(34, 45, 58) 60px 60px;
height: 150px;
width: 150px;
font-size: 75px;
line-height: 150px;
text-align: center;
}
影もコードも長いですね。
あとがき
上記のようにコードはかなり長くなるので、手動で作成しようと思ったら大変ですね。こういうのは、ジェネレーターを使うに越したことはありません。
一歩先のデザインを取り入れたいという方は、試してみてはいかがでしょうか。