Online sortingは、バラバラに書かれたCSSのプロパティを指定した順番通りに並べ替えてくれるWEBサービスです。
CSSを頻繁に修正していると、プロパティの順番はセレクタによってバラバラになってしまうことがあります。順番のルールを決めて書けばいいのですが、すでにバラバラになってしまっている場合、すべての順番を修正するのはなかなか億劫です。
そこでOnline sortingを使えば、一瞬でバラバラになったプロパティを指定した順番に並べ替えてくれます。
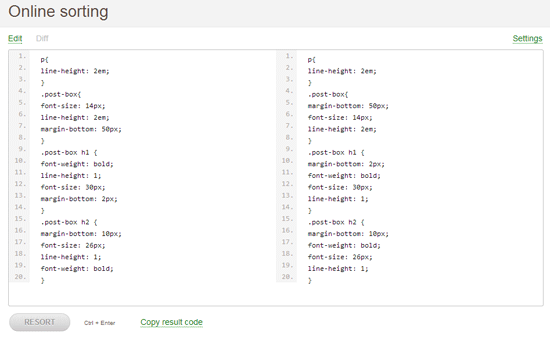
例えば、以下のようなCSSがあったとします。
p{
line-height: 2em;
}
.post-box{
font-size: 14px;
line-height: 2em;
margin-bottom: 50px;
}
.post-box h1 {
font-weight: bold;
line-height: 1;
font-size: 30px;
margin-bottom: 2px;
}
.post-box h2 {
margin-bottom: 10px;
font-size: 26px;
line-height: 1;
font-weight: bold;
}
marginとかfont-weightの順番がバラバラですね。これをOnline sortingで整形すると、
p{
line-height: 2em;
}
.post-box{
margin-bottom: 50px;
font-size: 14px;
line-height: 2em;
}
.post-box h1 {
margin-bottom: 2px;
font-weight: bold;
font-size: 30px;
line-height: 1;
}
.post-box h2 {
margin-bottom: 10px;
font-weight: bold;
font-size: 26px;
line-height: 1;
}
このようにプロパティをきれいに並べ替えてくれます。

Online sortingの使い方
1. Online sortingにアクセスします。
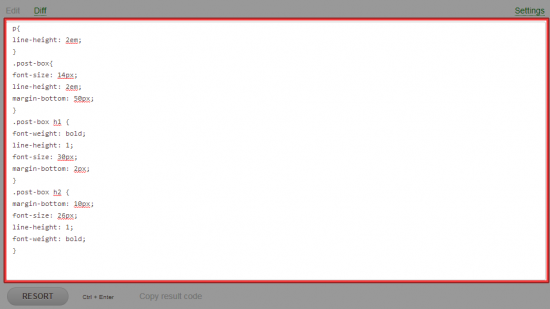
2. フォームにCSSを入力します。
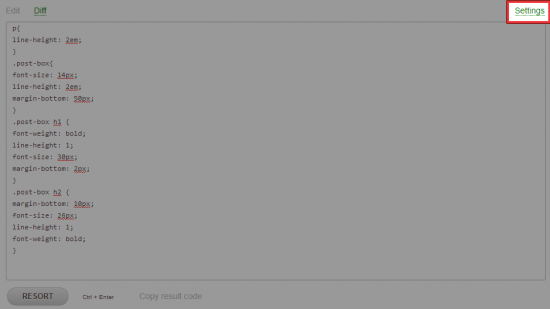
3. 右上にある[Settings]をクリックします。
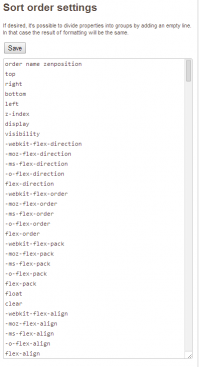
4. デフォルトの順番が入っているので、好きな順番に入れ替えて[Save]をクリックします。
5. [RESORT]をクリックします。
6. [Copy result code]をクリックして、整形後のCSSをコピーします。
あとがき
CSS Beautifyも併用して改行やスペースも整形すると完璧ですね。



![[RESORT]をクリックします](https://techmemo.biz/wp-content/uploads/2014/02/online-sorting4-550x309.png)




コメントを残す