※2017/03/10追記
CSS Beautifyは、サービス終了してしまいました。
CSS Beautifyは、サービス終了してしまいました。
ちょこちょこCSSをいじっていると、いつの間にかコードが汚くなっていることってありますよね。不要な改行が入ったままだったり、インデントがタブとスペース入り混じっていたり。。。
そんなぐちゃぐちゃになってしまったCSSも、CSS Beautifyを使えば瞬時に整形することが可能です。
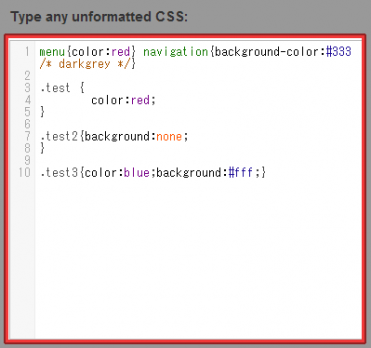
例えば、以下のようなぐちゃぐちゃに書いたCSSがあったとします。
menu{color:red} navigation{background-color:#333 /* darkgrey */}
.test {
color:red;
}
.test2{background:none;
}
.test3{color:blue;background:#fff;}
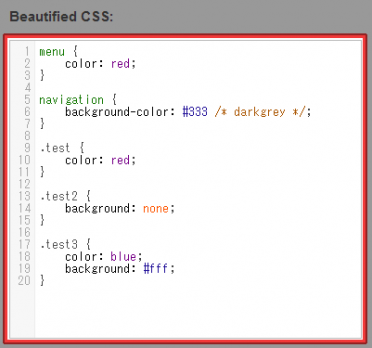
ルールが全くなく、ぐちゃぐちゃですね。CSS Beautifyを使えば、これを一瞬で以下のように整形してくれるんです。
menu {
color: red;
}
navigation {
background-color: #333 /* darkgrey */;
}
.test {
color: red;
}
.test2 {
background: none;
}
.test3 {
color: blue;
background: #fff;
}
あんなにぐちゃぐちゃだったCSSが一瞬できれいになりました。
CSS Beautifyの使い方
1. CSS Beautifyにアクセスします。
2. 左側の「Type any unformatted CSS」にCSSを貼り付けます。
3. 右側の「Beautified CSS」に整形されたCSSが表示されます。
あとは、整形されたコードをコピーしてスタイルシートに貼り付けます。
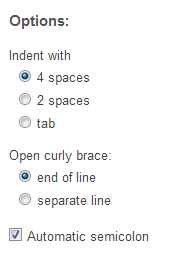
また、CSS Beautifyにはオプション機能もあって、インデントに使うスペースの数を調整したり、括弧の位置を調整することができます。
Indent with:インデントのスペースの数を指定します。スペースではなくタブも選択可能。
Open curly brace:括弧の位置を調整します。
Automatic semicolon:チェックを入れると、自動でセミコロンが入ります。
あとがき
CSSを色々とカスタマイズしてコードがぐちゃぐちゃになってしまったら、ぜひ試してみてください。
私も自分が運営しているサイトのCSSを整形してみましたが、やっぱりコードがきれいだと気持ちがいいですね。