SyntaxHighlighter Evolvedは、ブログの記事内に記述したソースコードを行番号付きで綺麗に表示することができるプラグインです。何かしらのコードを紹介するようなブログでは必須のプラグインといえるでしょう。
SyntaxHighlighter Evolvedを導入すると、以下のような感じでコードを表示させることができます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <title>Untitled</title> </head> <body> Hello World! </body> </html>
色分けもしてくれるので、普通に書くよりもかなり見やすくなりますね。
SyntaxHighlighter Evolvedのインストール
インストール手順は以下の通りです。
- SyntaxHighlighter Evolvedをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/pluginsにアップロードします。
- 管理画面の[プラグイン]ページで、SyntaxHighlighter Evolvedプラグインを有効化します。
SyntaxHighlighter Evolvedの設定
[設定] – [SyntaxHighlighter]で細かい設定を行います。
SyntaxHighlighterの設定
SyntaxHighlighterのバージョン:バージョン2と3から選択することができます。バージョン2ではコードをコピーしたりするためのツールバーが表示されコードは折り返し表示されます。バージョン3は折り返しがなくツールバーも表示されませんが、コード部分のみ(行番号を含まない)を選択してコピーすることができます。
テーマ:色などの見た目を決めます。
すべてのブラシを読み込む:チェックを入れると常にすべての言語ファイルを読込みます。
規定の設定
一般:行番号の表示有無やツールバーの表示有無などを設定します。
追加のCSSのclass名:SyntaxHighlighter Evolvedで表示する領域にCSSのクラスを追加することができます。
行番号の開始:行の開始番号を設定します。
行番号の余白:行番号の余白を設定します。
タブのサイズ:タブ部分のサイズを指定します。
タイトル:タイトルを入れたい場合は入力しておきます。
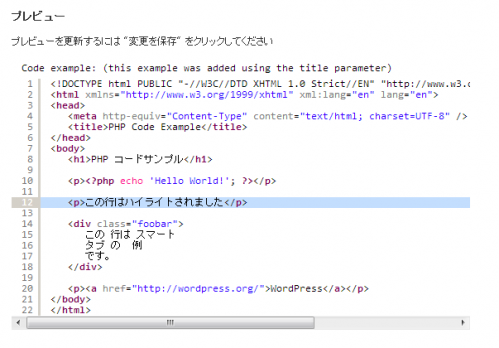
設定が完了したら、[変更を保存]で設定を保存します。設定を保存すると、下の方にあるプレビューが更新されるので、プレビューを見ながら設定を変更していきましょう。
SyntaxHighlighter Evolvedの使い方
SyntaxHighlighter Evolvedでコードを表示させたい部分を以下のようにショートコードで囲みます。
[ code]ここにコードを入れます[ /code]
※ショートコードの先頭に半角スペースを入れています。実際にショートコードを記述する時は半角スペースは不要です。
後述する対応言語であれば、[ php][ /php]のように言語名をショートコードで指定することもできます。SyntaxHighlighter Evolvedが対応している言語では、それぞれに合った色分けをしてくれます。
SyntaxHighlighter Evolvedの対応言語
SyntaxHighlighter Evolvedが対応している言語は、以下の通りです。
- Apache Config
- AppleScript
- Assembly
- Bash
- Bash Script
- Basic
- C#
- C/C++/Objective-C
- CSS
- Diff
- HTML
- Haskell
- Java
- JavaScript
- Lisp
- Lua
- Object-Oriented C
- PHP
- Pascal
- Perl 5
- Python
- Ruby
- SQL
- Smalltalk
- YAML
ショートコードパラメータ
ショートコードにパラメータを追加することで、さらに細かく表示形式を指定することもできます。
autolinks:自動リンクの有効・無効
classname:コードボックスに追加するCSSのclass
collapse:コードボックスをデフォルトの状態で閉じるかどうか。コードボックスを開くにはクリックが要求されます。
firstline:行番号の出力の際に、最初の行の番号を表す数値
gutter:左側に行番号を配置するかどうか
highlight:ハイライトさせる行番号のリスト(カンマ区切り)、範囲でも指定可能。例: 2,5-10,12
htmlscript:HTML/XML をハイライトするかどうか。HTMLウェブページで PHP を使うようにHTML/XMLとプログラムが混在するような時に有効です。
light:行番号やツールバーを無効にする軽い表示モードのオン・オフ
padlinenumbers:行番号の余白。有効な値は、 false(余白なし), true (自動)、数値(余白)
title (v3のみ):コードの前に表示される表題テキスト。
toolbar:ツールバーのオン・オフ(v2のボタン、v3のクエッションマーク)
wraplines (v2のみ):折り返しの有効・無効
パラメータを指定する際は、以下のように記述します。
[ css autolinks="false" classname="myclass" firstline="1" gutter="true" highlight="1-3,6" padlinenumbers="false"]ここにコードを入れます[ /css]
上記の例では、
自動リンク:無効
クラス名:myclass
行番号の開始:1
ハイライト表示:1~3行目と6行目
行番号の余白:なし
をパラメータで指定しています。
あとがき
ツールバーを使うかどうかは、好みが分かれるところだと思います。当ブログでは、以前はバージョン2を使ってツールバーを表示させていましたが、今はバージョン3を使っています。
SyntaxHighlighter Evolvedを導入しているブログはかなりたくさんありますが、バージョン2の方が人気はありそうなイメージです。どちらがダメとか使いにくいということではないので、好みで設定しましょう。