以前、JavaScriptやjQueryを使って右クリックを禁止する方法をご紹介しましたが、今回はCSSのみで画像の右クリックを禁止する方法をご紹介いたします。
CSSのみで画像の右クリックを禁止する方法
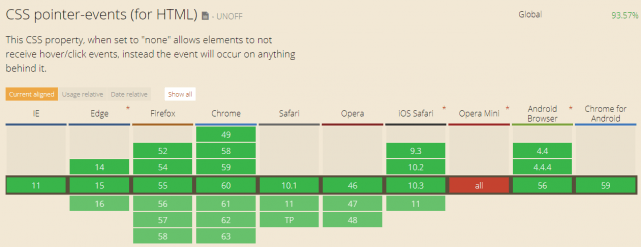
CSSで画像の右クリックを禁止するには、pointer-eventsプロパティを使います。pointer-eventsプロパティの対応状況をCan I useで確認してみると、現行サポートされているほとんどのブラウザで使用可能でした。
以下のように指定すれば、すべての画像で右クリックを禁止できます。
img {
pointer-events: none;
}
特定の画像のみに適用したい場合は、セレクタをIDやクラスに変更してください。
「pointer-events:none;」を指定して画像の上で右クリックすると、右クリックメニューは開くので一瞬効いていないように思いますが、それは画像の背面であるWebページ自体が右クリックされている状態です。
マウスによる操作ができなくなるため、右クリックから画像を保存したり、画像をドラッグ&ドロップすることができません。
あとがき
JavaScriptで右クリックを制御した場合は、ブラウザ側でJavaScriptをオフにすることで回避されてしまいますが、CSSで制御すれば簡単に回避できなくなりますね。
画像を右クリックから保存されたくない場合など、ぜひ参考にしていただければと思います。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)

コメントを残す