prefixMyCSSはなくなってしまったようです。
prefixMyCSS は、面倒なベンダープレフィックスの追加を自動でやってくれる CSS ジェネレータです。使い方もすごくシンプルで、CSS コーディングの効率化に役立ちます。
ベンダープレフィックスとは
CSS3 で採用される予定の機能が各ブラウザで先行実装されていますが、それらの機能を動作させるためにはプロパティや値の先頭に「-moz-」や「-webkit-」などを追加します。「-moz-」や「-webkit-」など、プロパティや値の先頭に付与するものがベンダープレフィックスです。
主要ブラウザのベンダープレフィックス
- -moz- : Firefox
- -webkit- : Google Chrome,Safari
- -o- : Opera
- -ms- : Internet Explorer
例えば、角丸にする border-radius は CSS3 から採用される機能ですが、すでに各ブラウザで先行実装されているので、以下のようにベンダープレフィックスを付与して機能させます。
-moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px;
ベンダープレフィックスは草案段階の機能を実装するときにつけることが推奨されていますが、草案が勧告候補になったら外すことが推奨されています。
すでに Google Chrome や Firefox などのブラウザでは、CSS3 の一部機能がベンダープレフィックス無しで動作するようになっています。さらに、新しいブラウザではベンダープレフィックスがついていることで逆に動作しなくなる機能もあります。
ベンダープレフィックスをつけないと動作しないプロパティや値でも、今後のことを考えてベンダープレフィックス無しの指定も記述しておく方が好ましいです。
prefixMyCSS では、この辺もしっかり想定されたコードが生成されます。
prefixMyCSSの使い方
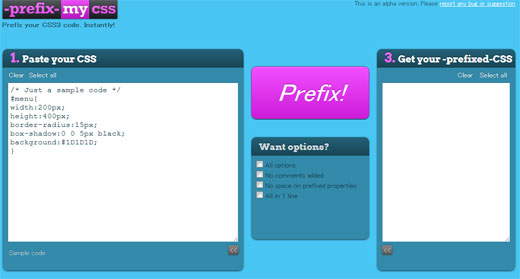
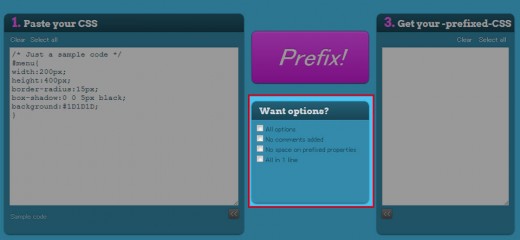
1. prefixMyCSSにアクセスします。
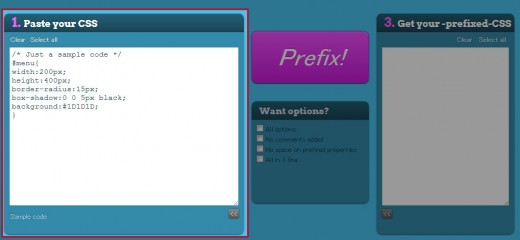
2. 「Paste your CSS」に CSS のコードを貼り付けます。
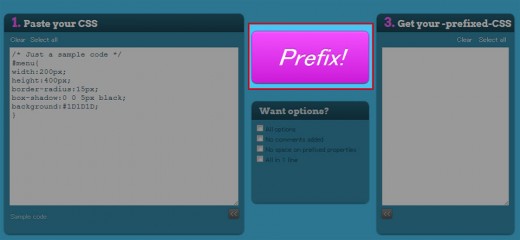
3. 「Prefix!」をクリックします。
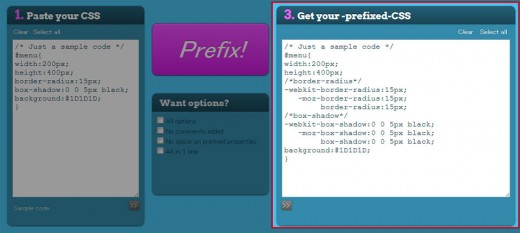
4. 「Get your -prefixed-CSS」に生成された CSS を自サイトのスタイルシートに貼り付けて使用します。
変換前のCSS
#menu{
width: 200px;
height: 400px;
border-radius:15px;
box-shadow:0 0 5px black;
background:#1D1D1D;
}
変換後のCSS
#menu{
width:200px;
height:400px;
/*border-radius*/
-webkit-border-radius:15px;
-moz-border-radius:15px;
border-radius:15px;
/*box-shadow*/
-webkit-box-shadow:0 0 5px black;
-moz-box-shadow:0 0 5px black;
box-shadow:0 0 5px black;
background:#1D1D1D;
}
オプション設定
中央にあるオプションにチェックを入れてコードを生成すると、生成されるコードをカスタマイズすることができます。
All options:すべてのオプションにチェックを入れる
No comments added:生成されたコードのコメントが追加されますが、チェックを入れることでコメントを追加しません。
No space on prefixed properties:スペースを削除します。
All in 1 line:改行を削除して1行でコードを生成します。
あとがき
ベンダープレフィックスをつけるのって地味に面倒なんですよね。とりあえずベンダープレフィックス無しでコーディングしておいて、prefixMyCSS を使って自動でつけちゃえば作業時間を結構圧縮できると思います。