sakuraは、CSSファイルを読み込むだけで、見出しやフォームなどの見た目を整えてくれるスタイルシートです。
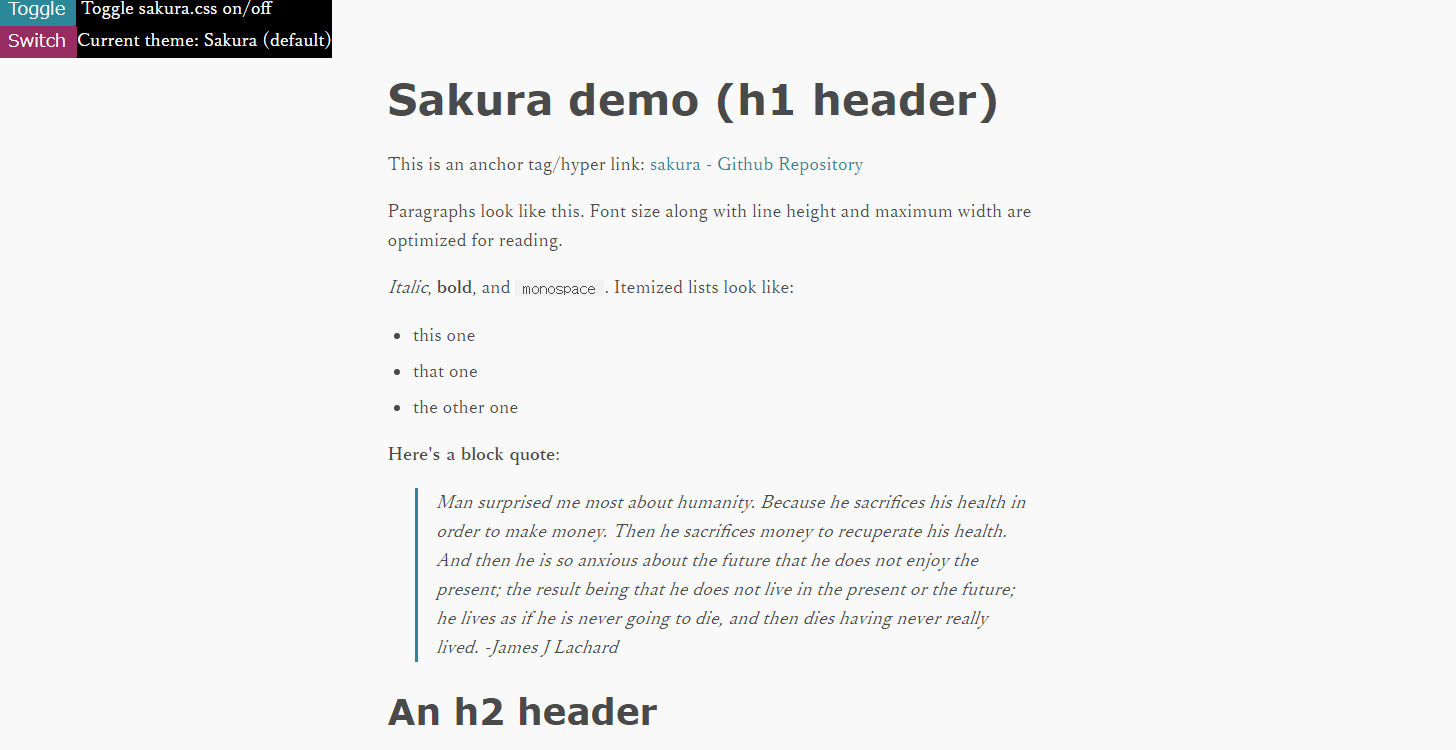
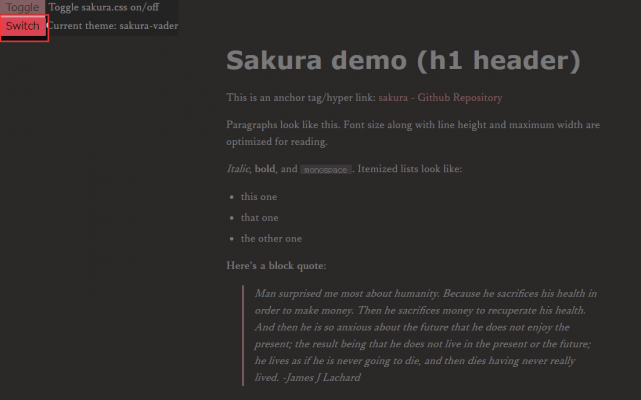
デモは以下で確認できます。
sakuraの使い方
HTMLの<head>~</head>内に以下を追記します。手順はこれだけです。
<link rel="stylesheet" href="https://unpkg.com/sakura.css/css/sakura.css" type="text/css">
GitHubからダウンロードして利用してもOKです。
sakuraには、ダーク系など様々なテーマも用意されています。他のカラーを使用したい場合は、ファイル名のところを変更します。
- sakura-dark.css
- sakura-earthly.css
- sakura-light.css
- sakura-vader.css
例えば、sakura-dark.cssを使いたい場合は、「https://unpkg.com/sakura.css/css/sakura-dark.css」を指定して読み込みます。
<link rel="stylesheet" href="https://unpkg.com/sakura.css/css/sakura-dark.css" type="text/css">
デモページの左上にある[Switch]をクリックすることで、テーマを切り替えることができます。
あとがき
サクッと見た目を整えたい時に便利ですね。sakuraをベースにしたうえで、レイアウト等を整えていけば作業効率もアップすると思います。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す