CSSだけでページ内リンクのスムーススクロールを実装する方法をご紹介いたします。
まだ、サポートしているブラウザは少ないですが、scroll-behaviorプロパティを使った方法です。
CSSのみでページ内リンクのスムーススクロールを実現する方法
ページ内リンクのスムーススクロールを有効化するには、CSSで下記のように指定します。
body {
scroll-behavior: smooth;
}
たったこれだけで、ページ内リンクをクリックした時に、スルスルっと滑らかに移動するようになります。
scroll-behaviorに指定できる値は「auto」か「smooth」のみで、デフォルト値はautoです。
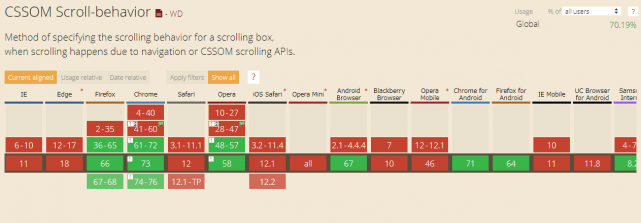
scroll-behaviorの対応ブラウザ
scroll-behaviorプロパティの対応ブラウザは、以下の通りです。
IEやEdgeはサポートしていないので、クライアントワークで使うのはちょっと厳しいですね。
あとがき
まだまだサポートされているブラウザも少なくクライアントワークでは使えませんが、こんなことまでCSSのみで実現できるようになったのはありがたいですね。
IEやEdgeなどを切り捨てても構わないという場合は、scroll-behaviorによるスムーススクロールを実装してみてはいかがでしょうか。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す