※2017/03/10追記
SpriteMachineはサービス終了してしまいました。
SpriteMachineはサービス終了してしまいました。
WEBサイトを高速化したいときに避けては通れないのがCSSスプライト。でもCSSスプライトは画像の作成とCSSの作成がちょっと面倒ですよね。
そこでご紹介したいのが、「SpriteMachine」です。
SpriteMachineは、zipで画像をまとめてアップロードするだけで、CSSスプライト用の画像とCSSを生成してくれるWEBサービスです。
SpriteMachineの使い方
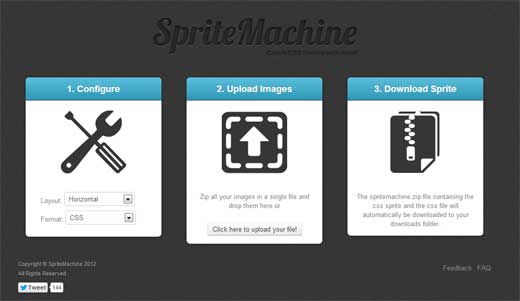
使い方はいたって簡単で3ステップで完了です。
ステップ1.設定を決める
レイアウトとフォーマットを決めます。
ステップ2.画像ファイルをアップロードする
zipにまとめた画像ファイルをアップロードします。
ステップ3.生成されたファイルをダウンロードする
生成されたCSSスプライト用画像とCSSファイルをダウンロードします。
CSSは、以下のような感じで生成されます。
img.spritemachine_foo { width: 450px; height: 72px; background: url(sprite.png) 0px 0px no-repeat; }
img.spritemachine_bar { width: 16px; height: 16px; background: url(sprite.png) 0px -72px no-repeat; }
img.spritemachine_hoge { width: 16px; height: 16px; background: url(sprite.png) -16px -72px no-repeat; }
img.spritemachine_huga { width: 16px; height: 16px; background: url(sprite.png) -32px -72px no-repeat; }
img.spritemachine_piyo { width: 16px; height: 16px; background: url(sprite.png) -48px -72px no-repeat; }