画像を一切使わず、CSSだけでストライプ柄の背景を実現する方法をご紹介いたします。
CSSだけで背景をストライプ柄にする方法
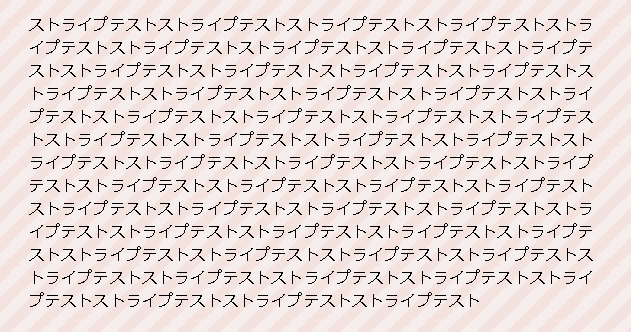
斜めストライプ
斜めのストライプを実装するには、CSSで以下のように記述します。
background-image: linear-gradient( -45deg, #f5eeed 25%, #f4e2de 25%, #f4e2de 50%, #f5eeed 50%, #f5eeed 75%, #f4e2de 75%, #f4e2de ); background-size: 30px 30px;
background-imageの「-45deg」がストライプの角度、「#f5eeed」と「#f4e2de」が色の指定になります。background-sizeでは、ストライプの太さを指定します。
これを見出しなどストライプ柄の背景にしたい要素に指定します。
上記を指定するとこんな感じで表示されます↓
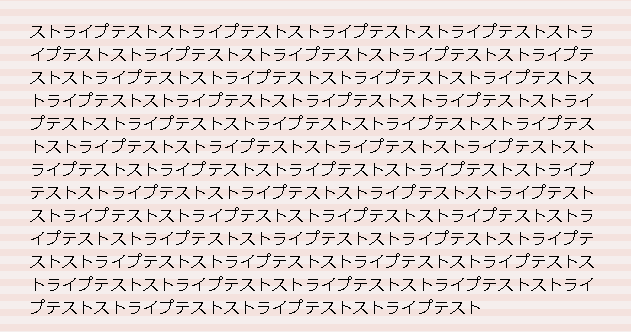
横ストライプ
横向きのストライプを実現するには、上記で指定したストライプの角度を0にすればOKです。
background-image: linear-gradient( 0deg, #f5eeed 25%, #f4e2de 25%, #f4e2de 50%, #f5eeed 50%, #f5eeed 75%, #f4e2de 75%, #f4e2de ); background-size: 30px 30px;
このようにbackground-imageで角度の指定を「0deg」にすれば、横向きのストライプになります。
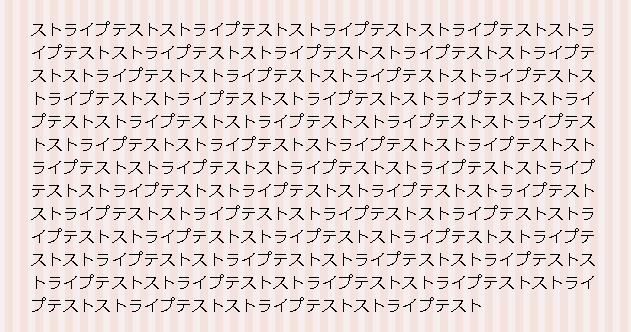
縦ストライプ
もうおわかりですね。縦向きのストライプにするには、ストライプの角度を90度で指定します。
background-image: linear-gradient( 90deg, #f5eeed 25%, #f4e2de 25%, #f4e2de 50%, #f5eeed 50%, #f5eeed 75%, #f4e2de 75%, #f4e2de ); background-size: 30px 30px;
このようにbackground-imageで角度の指定を「90deg」にすれば、縦向きのストライプになります。
あとがき
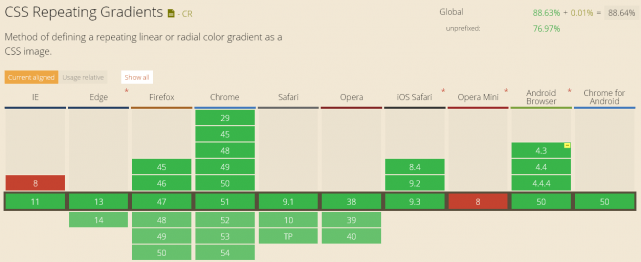
Can I useで調べてみたところ、linear-gradientはほとんどのブラウザで使用可能でした。
対応していないのはIE8以下とOpera Miniくらいなので、無視しても大丈夫ですね。





![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す