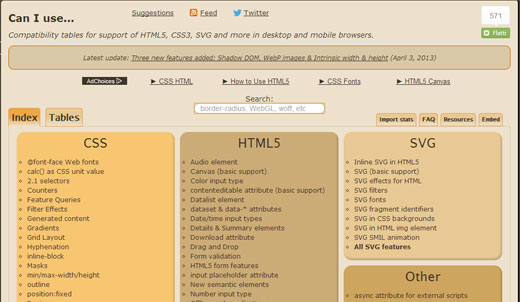
Can I use… は、CSS3 のプロパティや HTML5 のタグなどについて、ブラウザの対応状況を確認することができるWEBサービスです。
Can I use… の使い方
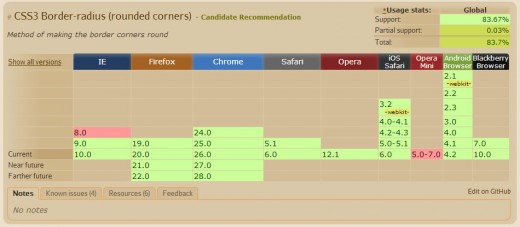
例えば、CSS3 で角丸の装飾をしたい場合は border-radius を使いますが、この border-radius の対応状況を調べたい場合は、Search フォームに border-radius と入力します。すると、border-radius の各ブラウザの対応状況が表示されます。

緑で表示されているバージョンは対応していて、赤で表示されているバージョンは対応していません。また、緑だけどベンダープレフィックスが書かれているバージョンは、ベンダープレフィックス付きで動作します。
※ベンダープレフィックスとは
CSS3 の仕様が決まる前に採用予定の機能を各ブラウザで先行実装しています。ベンダープレフィックスは、それらの機能を動作させるために記述するものです。
あとがき
バージョン毎に確認できるので非常に便利ですね。自分のサイトで使っているCSS3やHTML5が対応しているか調べたい時に使ってみてください。