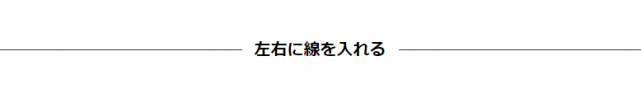
CSSだけで、テキストの左右に線を入れる方法をご紹介いたします。以下のような感じで、テキストの両サイドに水平に線を入れることができます。
CSSでテキストの左右に線を入れる方法
例として、h2要素に線を入れてみます。
h2 {
font-size: 20px;
display: flex;
align-items: center;
}
h2::before,
h2::after {
content: "";
flex-grow: 1;
height: 1px;
background: #333;
display: block;
}
h2::before {
margin-right: 15px;
}
h2::after {
margin-left: 15px;
}
このようにスタイルを指定することで、h2の左右に線が入ります。「h2::before,h2::after」で指定されている”height”で線の太さ、”background”で線の色を変更できます。
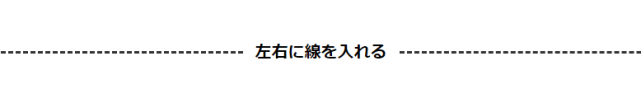
“height”と”background”を使わずに、borderプロパティを使うことで、点線や破線にすることもできます。
h2 {
font-size: 20px;
display: flex;
align-items: center;
}
h2::before,
h2::after {
content: "";
flex-grow: 1;
border-top: dashed 3px #333;
display: block;
}
h2::before {
margin-right: 15px;
}
h2::after {
margin-left: 15px;
}
「border-top: dashed 3px #333;」の部分で線の種類・太さ・カラーを指定します。
あとがき
CSSのみで簡単にテキストの左右に線を入れることができますね。
見出しやワンポイントで活用できるので、ぜひ参考にしていただければと思います。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)

コメントを残す