以前ボックス要素に影をつける方法を紹介しましたが、テキストにも影を付けることができます。
テキストに影を付けるには text-shadow というプロパティを使いますが、値の指定方法は box-shadow とよく似ています。
テキストに影を付ける方法
例えば以下のような HTML があったとします。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>テキストに影をつける</title> </head> <body> <div id="tshadow">TECHMEMO</div> </body> </html>
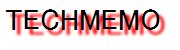
text-shadow を使うと、「TECHMEMO」というテキスト部分に影を付けることができます。
CSS では以下のように指定してみてください。
#tshadow {
text-shadow:3px 3px red;
font-size:30px;
}
わかりやすいようにフォントサイズを大きくしています。最初の値で横方法、二番目の値で縦方向の配置位置を指定します。三番目の値は影の色を指定しています。「3px 3px red」というように指定することで、右に 3px 、下に 3px の位置に赤の影が付けられます。
値を色々と変えてみると、感覚が掴めると思います。
影をぼかす
box-shadow と同様に影をぼかすことも可能です。影をぼかすためには、値の三番目に数値を追加します。
text-shadow:5px 5px 3px red;
このように指定することで、影がぼんやりとなってぼかすことができます。
影を複数追加する
影を複数追加することもできます。影を複数追加する場合は、box-shadow と同様にカンマ(,)で区切って値を指定します。
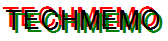
text-shadow:3px 3px green,-3px -3px red;
このようにマイナスの値を指定することもできます。マイナスを指定すると、横方向は左、縦方向は上になります。
これはかなりゴチャゴチャしていますが、以下のように均等に影を配置するよう指定すれば、立体的に見せたりすることもできます。
text-shadow:1px 1px #fff,2px 2px green;
あとがき
text-shadow もうまく活用すれば色々な表現ができると思います。色々と試して遊んでみてください。





![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す