ワンクリックでテキストが全選択されるようになるCSSをご紹介いたします。
逆に、テキストを選択できないようにする方法も後述します。
Table of Contents
ワンクリックでテキストを全選択できるようにするCSS
ワンクリックでテキストを全選択するためには、user-selectを遣います。
p {
user-select: all;
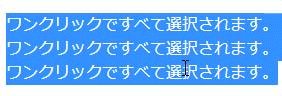
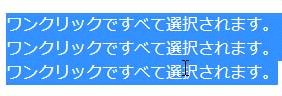
}上記を追加することで、p要素はワンクリックでテキストが全選択されるようになります。

ちなみに、HTMLはこんな感じです。
<p>
ワンクリックですべて選択されます。<br>
ワンクリックですべて選択されます。<br>
ワンクリックですべて選択されます。
</p><p>~</p>の中がすべてワンクリックで選択されているのがわかりますね。
注意点
残念ながらIEでは機能しないようです。「-ms-」プレフィックスを付けてもuser-select:all;は効きませんでした。
テキストを選択できないようにする方法
逆にテキストを選択できないようにするには、以下のようにスタイルを指定します。
p {
-ms-user-select: none;
user-select: none;
}これでp要素のテキストは選択できなくなります。
なお、user-select:none;は、-ms-プレフィックスを付ければIEでも機能します。
あとがき
コードの紹介記事なんかで使うと便利そうですね。
IEに未対応なのが残念ですが、JavaScriptなしで実装できるのは良いですね。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す