EC-CUBEインストール時に用意されているデフォルトテンプレートを元に、独自のテンプレートを追加する方法をご紹介いたします。
EC-CUBE4系の環境で説明していますが、EC-CUBE3系でもやり方は同じです。
EC-CUBE4で独自テンプレートを追加する方法
EC-CUBEがインストールされているサーバーのFTPにアクセスして、下記ディレクトリのファイル一式を丸ごとコピーします。
- src/Eccube/Resouce/template/default
コピーしたファイル一式を以下ディレクトリに貼り付けます。
- app/template/default
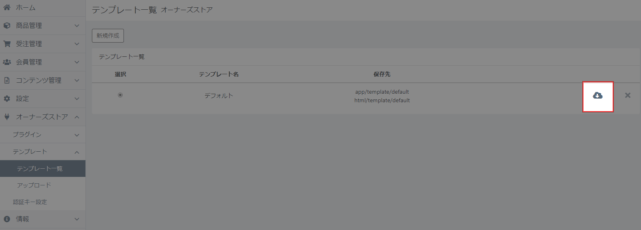
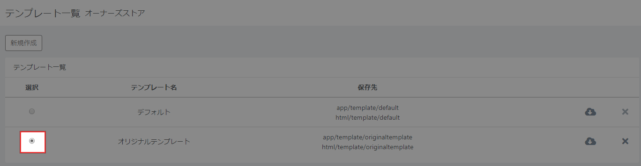
ファイルをコピーできたら、EC-CUBEの管理画面にアクセスして、[オーナーズストア] – [テンプレート] – [テンプレート一覧]を開きます。
デフォルトテンプレートの右側にあるダウンロードボタンをクリックして、テンプレートファイルをダウンロードします。

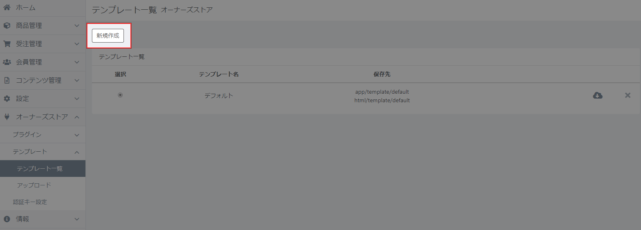
続いて、[新規作成]をクリックします。

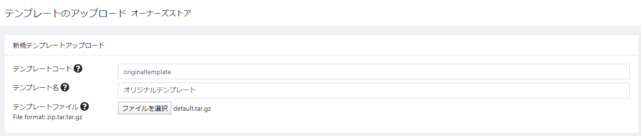
以下情報を入力してください。

- テンプレートコード:任意のテンプレートコード(半角英数字/ディレクトリ名などで使われます)
- テンプレート名:テンプレートの任意の名前
- テンプレートファイル:ダウンロードしたデフォルトテンプレートのファイル
[登録]をクリックすると、テンプレートが追加されます。追加したテンプレートを選択してサイトに適用しましょう。

デフォルトテンプレートをコピーしたテンプレートなので、見た目はデフォルトテンプレートと同じです。これをベースに独自テンプレートをカスタマイズしていきます。
あとがき
EC-CUBEでオリジナルデザインをサイトに反映させる場合は、独自のテンプレートを追加してカスタマイズしています。
デフォルトテンプレートをそのままカスタマイズしていく方もいますが、私は独自テンプレートを追加して分けてあげた方が良いと考えています。
なお、最初にsrc/Eccube/Resouce/template/defaultからapp/template/defaultへとファイルをコピーしていますが、これは必須ではありません。ファイルをコピーしなくても独自テンプレートは追加可能です。
ただ、ファイルのコピーをしなかった場合は、app/template/originaltemplateフォルダ内が空の状態で追加されるので、予めファイルをコピーしておいた方が何かと捗ります。
EC-CUBEに独自テンプレートを追加する際に、参考にしていただけると幸いです。