EC-CUBE4でお問い合わせフォームに独自の項目を追加する方法をご紹介いたします。
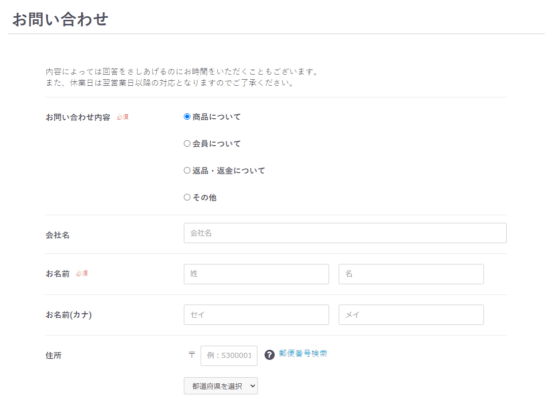
以下のように「お問い合わせ内容」と「会社名」という項目を追加したいと思います。

お問い合わせ項目を追加した環境
今回お問い合わせ項目を追加した環境は、以下の通りです。
- EC-CUBE:4.1.2
- サーバー:エックスサーバー
- PHP:7.4.28
- MySQL:5.7.27
EC-CUBE4のお問い合わせフォームに独自の項目を追加する方法
「お問い合わせ内容(ラジオボタン)」と「会社名(テキスト入力)」という項目を追加する前提でご説明いたします。
ContactTypeExtension.phpの作成
/app/Customize/Form/Extension/ContactTypeExtension.phpを作成します。ファイルの中身は以下の通りです。
<?php
namespace Customize\Form\Extension;
use Eccube\Form\Type\Front\ContactType;
use Symfony\Component\Form\AbstractTypeExtension;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
use Symfony\Component\Form\FormBuilderInterface;
class ContactTypeExtension extends AbstractTypeExtension {
public static function getExtendedTypes(): iterable {
return [ContactType::class];
}
public function buildForm(FormBuilderInterface $builder, array $options) {
$builder
->add('contact_category', ChoiceType::class, [
'choices' => [
'商品について' => '商品について',
'会員について' => '会員について',
'返品・返金について' => '返品・返金について',
'その他' => 'その他'
],
'required' => true,
'data' => '商品について',
'expanded' => true
])
->add('contact_company', TextType::class, [
'required' => false
]);
}
}
EC-CUBE4.0.xの場合はSymfonyのバージョンが異なるので、以下部分の書き方が若干異なります。
public static function getExtendedTypes(): iterable {
return [ContactType::class];
}EC-CUBE4.0.xでは以下のように記述します。
public function getExtendedType() {
return ContactType::class;
}ちなみに、「会社名」を必須項目にしたい場合は、以下のように記述します。「use Symfony\Component\Validator\Constraints as Assert」でクラスの読み込みを追加して、”constraints”で「new Assert\NotBlank()」を指定することで、値が空の場合はエラーになります。
<?php
namespace Customize\Form\Extension;
use Eccube\Form\Type\Front\ContactType;
use Symfony\Component\Form\AbstractTypeExtension;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
use Symfony\Component\Form\FormBuilderInterface;
use Symfony\Component\Validator\Constraints as Assert;
class ContactTypeExtension extends AbstractTypeExtension {
public static function getExtendedTypes(): iterable {
return [ContactType::class];
}
public function buildForm(FormBuilderInterface $builder, array $options) {
$builder
->add('contact_category', ChoiceType::class, [
'choices' => [
'商品について' => '商品について',
'会員について' => '会員について',
'返品・返金について' => '返品・返金について',
'その他' => 'その他'
],
'required' => true,
'data' => '商品について',
'expanded' => true,
])
->add('contact_company', TextType::class, [
'required' => true,
'constraints' => [
new Assert\NotBlank(),
]
]);
}
}
お問い合わせ入力画面の編集
/src/Eccube/Resource/template/default/Contact/index.twigを/app/template/default/Contact/index.twigにコピーして、お問い合わせ入力画面に項目を追加します。
※すでに/app/template/default/Contact/index.twigが存在する場合は、appフォルダ配下のファイルを編集します。
<dl>
<dt>{{ form_label(form.contact_category, 'お問い合わせ内容', { 'label_attr': { 'class': 'ec-label' }}) }}</dt>
<dd>
{% for i in 0..3 %}
<div>
{{ form_widget(form.contact_category[i]) }}
</div>
{% endfor %}
{{ form_errors(form.contact_category) }}
</dd>
</dl>
<dl>
<dt>{{ form_label(form.contact_company, '会社名', { 'label_attr': { 'class': 'ec-label' }}) }}</dt>
<dd>
<div class="ec-input{{ has_errors(form.contact_company) ? ' error' }}">
{{ form_widget(form.contact_company, { 'attr': { 'placeholder': '会社名' }}) }}
{{ form_errors(form.contact_company) }}
</div>
</dd>
</dl>上記を追加することで、入力画面に項目が追加されます。

お問い合わせ確認画面の編集
/src/Eccube/Resource/template/default/Contact/confirm.twigを/app/template/default/Contact/confirm.twigにコピーして、お問い合わせ確認画面に項目を追加します。
※すでに/app/template/default/Contact/confirm.twigが存在する場合は、appフォルダ配下のファイルを編集します。
<dl>
<dt>{{ form_label(form.contact_category,'お問い合わせ内容', { 'label_attr': { 'class': 'ec-label' }}) }}</dt>
<dd>
{{ form.contact_category.vars.data }}
{{ form_widget(form.contact_category, { type :'hidden'}) }}
</dd>
</dl>
<dl>
<dt>{{ form_label(form.contact_company,'会社名', { 'label_attr': { 'class': 'ec-label' }}) }}</dt>
<dd>
{{ form.contact_company.vars.data }}
{{ form_widget(form.contact_company, { type :'hidden'}) }}
</dd>
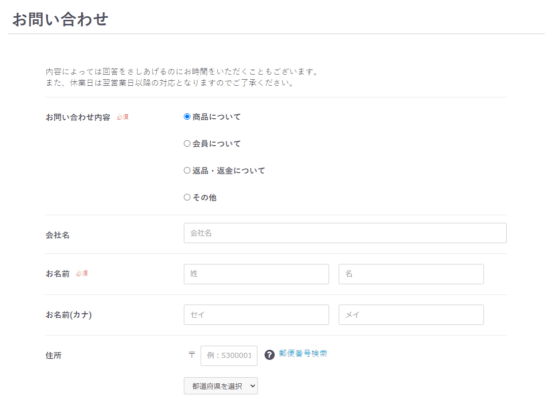
</dl>以下のように、確認画面に入力した内容が表示されます。

送信メールの編集
/src/Eccube/Resource/template/default/Mail/contact_mail.html.twigを/app/template/default/Mail/contact_mail.html.twigにコピーして、送信メール本文に項目を追加します。
※すでに/app/template/default/Mail/contact_mail.html.twigが存在する場合は、appフォルダ配下のファイルを編集します。
<dl style="display: flex;border-bottom: 1px dotted #ccc;margin: 0;">
<dt style="padding-top: 14px;width: 30%;"><label class="ec-label">お問い合わせ内容</label></dt>
<dd style="width: 70%;line-height: 3;">{{ data.contact_category }}</dd>
</dl>
<dl style="display: flex;border-bottom: 1px dotted #ccc;margin: 0;">
<dt style="padding-top: 14px;width: 30%;"><label class="ec-label">会社名</label></dt>
<dd style="width: 70%;line-height: 3;">{{ data.contact_company }}</dd>
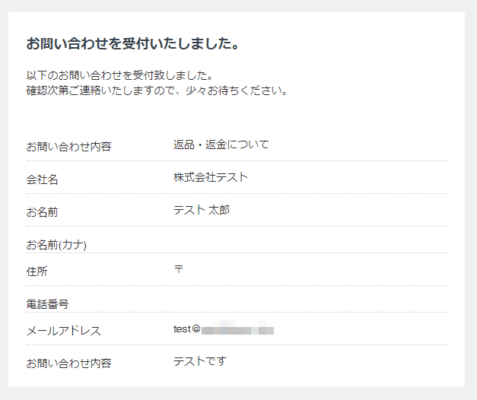
</dl>以下のように、送信メール内にも「お問い合わせ内容」と「会社名」が追加されます。

あとがき
上述した手順が完了したら、管理画面の[コンテンツ管理] – [キャッシュ管理]でキャッシュをクリアします。
いくつもファイル変更が必要で結構面倒ですね。「かんたんフォーム作成プラグイン」という有料プラグインもあるみたいなので、予算が確保できるのであれば、こういうフォーム作成プラグインを購入した方が早いかもしれません。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す