EC-CUBE4でプラグインを導入した際に、プラグインによっては新たにページが追加される場合があります。追加されたページはプラグイン側で用意されたテンプレートが適用されます。
プラグインによって追加されるテンプレートを変更したいケースもあるかと思います。/app/Plugin/フォルダ内のファイルを直接編集すると、プラグインのアップデートで上書きされてしまうので、アップデートの影響を受けないようにテンプレートをカスタマイズする方法をご紹介したいと思います。
EC-CUBE4でプラグインによって追加されるテンプレートをカスタマイズする方法
下記フォルダにプラグインで用意されているテンプレートファイルと同じファイル名のテンプレートファイルを設置すれば、設置したテンプレートが優先されるようになります。
/app/template/plugin/[プラグインコード]/
具体例として、今回は「ソニーペイメントサービス決済プラグイン」を例にご説明いたします。
(なぜこのプラグインかというと、少し前に案件でテンプレートを調整した経緯からです)
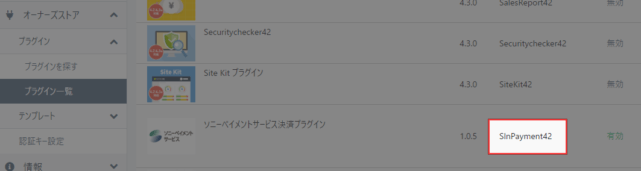
まずプラグインコードは、EC-CUBE管理画面の[オーナーズストア] – [プラグイン] – [プラグイン一覧]で確認できます。
※/app/Plugin/でフォルダ名を確認してもOKです。

ソニーペイメントサービス決済プラグインのプラグインコードは「SlnPayment42」なので、/app/template/plugin/にSlnPayment42というフォルダを作成します。
マイページに追加される”登録済カード情報編集”の画面を調整したかったので、下記ファイルを/app/template/plugin/SlnPayment42/にコピーしました。
- /app/Plugin/SlnPayment42/Resource/template/sln_edit_card.twig
あとは、/app/template/plugin/SlnPayment42/内のsln_edit_card.twigを変更して、[コンテンツ管理] – [キャッシュ管理]でキャッシュをクリアすれば、変更内容が反映されます。
あとがき
上述した方法でテンプレートを調整すれば、プラグインをアップデートしても上書きされません。あまりないとは思いますが、アップデートによって読み込まれるテンプレートが変わってしまった場合は、再度同じ方法で調整が必要なのでご注意ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す