「新着情報一覧/詳細ページ生成機能」は、EC-CUBEで新着情報の一覧と詳細ページを生成してくれるプラグインです。
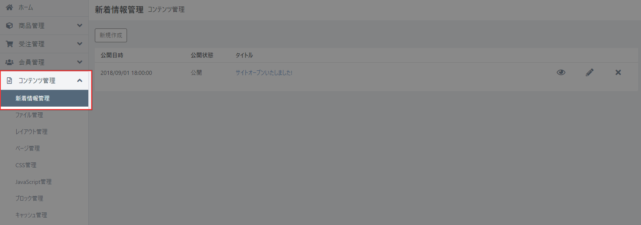
EC-CUBEの新着情報は、以下のようにアコーディオンで展開して本文を表示する簡易的な機能になっています。一覧ページも詳細ページも存在しません。

これだと長文を掲載するのには不向きですし、新着情報で情報発信もしたい場合は過去の投稿を遡れる一覧ページもほしいところです。
新着情報一覧/詳細ページ生成機能プラグインを導入すれば、一覧/詳細ページを生成できるので、ブログシステムのように新着情報を更新することが可能になります。
新着情報一覧/詳細ページ生成機能プラグインのインストール
インストール手順は以下の通りです。EC-CUBEストアのプラグインページはこちら
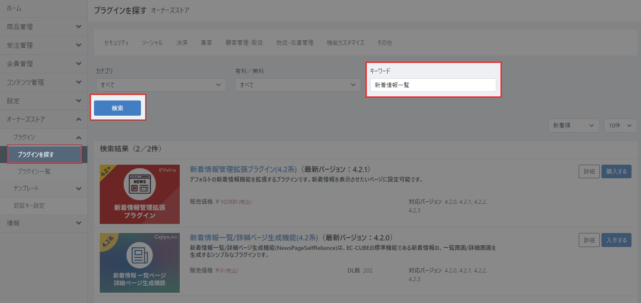
EC-CUBE管理画面の[オーナーズストア] – [プラグイン] – [プラグインを探す]から、「新着情報一覧」で検索します。

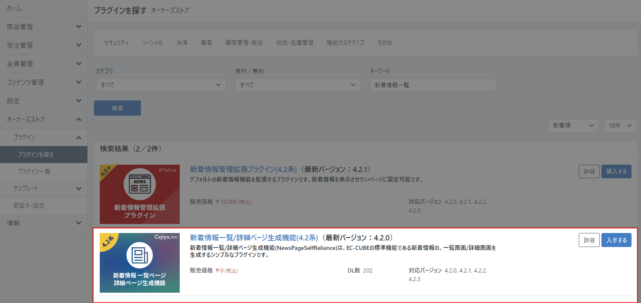
[入手する]をクリックしてプラグインをインストールします。

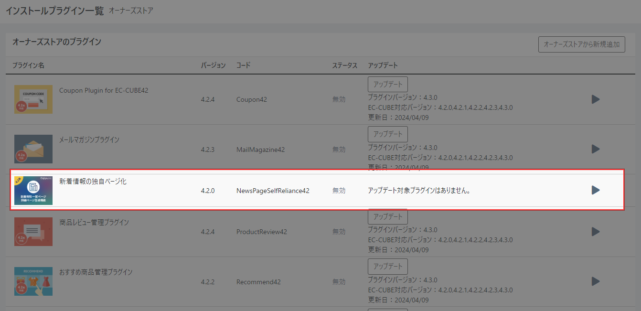
インストールが完了したら「新着情報の独自ページ化」を有効化しましょう。

※上記はEC-CUBE4.2.3の画面ですが、4.1系にも同じプラグインがあります。
新着情報一覧/詳細ページ生成機能プラグインの使い方
新着情報の更新
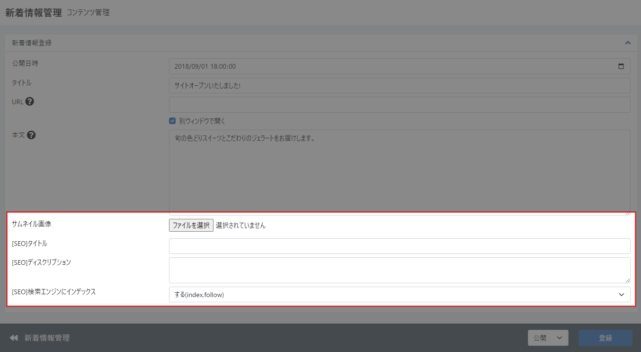
デフォルトの新着情報と同じように、[コンテンツ管理] – [新着情報管理]から更新していきます。

新着情報の投稿画面では、元々あった項目の他に「サムネイル画像」「[SEO]タイトル」「[SEO]ディスクリプション」「[SEO]検索エンジンにインデックス」が追加されています。

新着情報ブロックの表示
レイアウト管理で「[NewsPages]新着情報」を設置します。今回はトップページでデフォルトの新着情報を差し替えました。

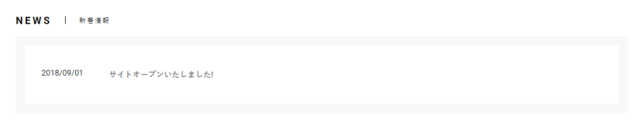
トップページを確認すると、見た目はあまり変わっていませんが、アコーディオンだったのが詳細ページへのリンクに変わっています。

新着情報ブロック内にサムネイル画像を追加する方法
新着情報ブロック内にサムネイル画像を追加したい場合は、[コンテンツ管理] – [ブロック管理]から「[NewsPages]新着情報」のコードを変更します。
サムネイル画像を追加したい箇所に、以下コードを記述します。ループ内に記述する必要がありますので、{% for index , News in NewsList if not break %}~{% endfor %}の範囲内に入れるようにしてください。
{% if News.np_thumbnail_url == true %}
<img src="{{ asset( News.np_thumbnail_url , 'save_image') }}" alt="{{ News.title }}">
{% endif %}新着情報ブロックの日付のフォーマットを変更する方法
日付のフォーマットを変えたい場合は、「{{ News.publish_date|date_day }}」を下記のように変更します。以下の場合、”2024.05.17″という形式で日付が表示されます。
{{ News.publish_date|date("Y.m.d") }}新着情報ブロックの一覧件数を変更する方法
デフォルトでは6件まで表示し、6件以上になったら一覧へのリンクが出てくる仕様になっています。(5件までは一覧へのリンクは出てきません)

表示件数を変更したい場合は、下記の「{% if index >= 5 %}」の数字を変更します。デフォルトでは0から数えて5以上になったら一覧へのリンクを表示してループを抜けるようになっています。
{% if index >= 5 %}
<div class="text-right ec-newsRole__newsItem">
<a class="btn btn-default" href="{{ url('news_index') }}" role="button">ニュース一覧 <span aria-hidden="true">→</span></a>
</div>
{% set break = true %}
{% endif %}新着情報一覧を調整する方法
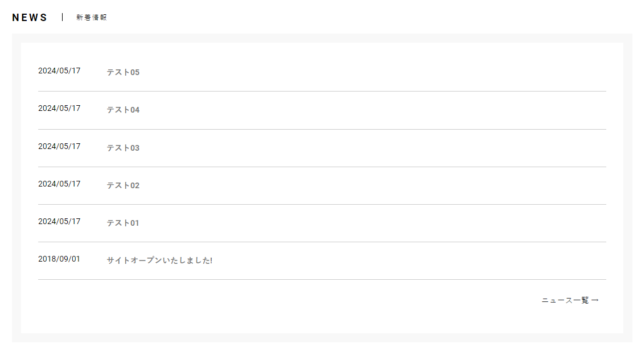
「https://EC-CUBEサイトのURL/news」にアクセスすると新着情報一覧を表示できますが、一覧ページは下記のようになっています。

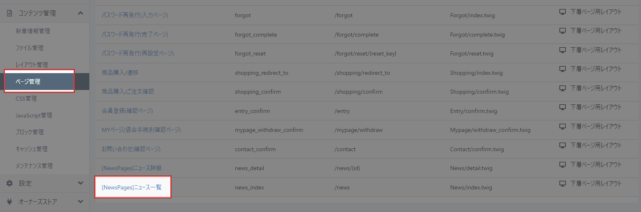
出力内容を変更したい場合は、[コンテンツ管理] – [ページ管理]で「[NewsPages]ニュース一覧」を編集します。ブロックと同じ要領でサムネイル画像を表示することも可能です。

新着情報詳細を調整する方法
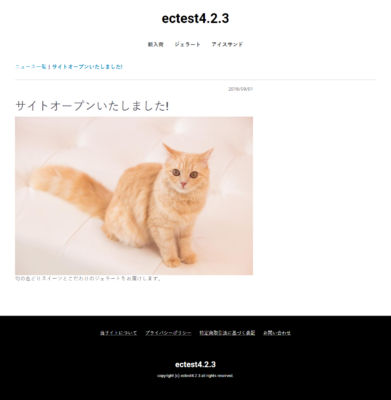
新着情報詳細は、デフォルトでは下記のような感じです。公開日→タイトル→サムネイル画像→本文の順に表示されます。

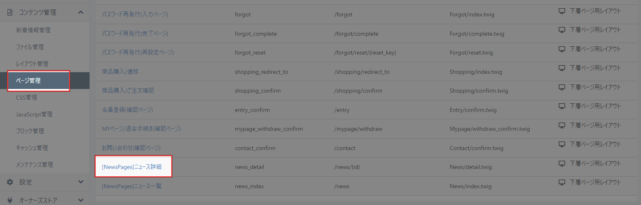
詳細ページの出力を調整したい場合は、[コンテンツ管理] – [ページ管理]で「[NewsPages]ニュース詳細」を編集します。

あとがき
無料で使えますし、新着情報を簡単にページ化できて便利ですね。一覧と詳細ページがほしいという要望は結構いただくので、プラグインで解決できるのはありがたいです。
EC-CUBEサイトで新着情報に一覧/詳細を生成したい時は、ぜひお役立てください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す