商品情報項目追加プラグインは、EC-CUBEで商品情報に項目を追加できるプラグインです。EC-CUBE4.0.3に対応しています。
有料(2020/1/6現在は7,980円)にはなりますが、商品情報に画像やテキストなどの新たな項目を追加できて、非常に便利なプラグインです。
商品情報項目追加プラグインのインストール
EC-CUBE管理画面で[オーナーズストア] – [プラグイン] – [プラグインを探す]にアクセスします。
「商品情報項目追加プラグイン」で検索すると、「商品情報項目追加プラグイン for 4.0」が出てくるので、[購入する]ボタンをクリックしてプラグインを購入します。

プラグインのストアページから直接購入してもOKです。
プラグイン購入後に再度[プラグインを探す]から検索すると、[購入する]が[入手する]に変わっているので、プラグインを入手してインストールしてください。
インストールが完了したら、[オーナーズストア] – [プラグイン] – [プラグイン一覧]にアクセスして、商品情報項目追加プラグインを有効化します。
商品情報項目の新規追加
プラグインを有効化したら、[オーナーズストア] – [プラグイン] – [プラグイン一覧]で商品情報項目追加プラグインの設定画面にアクセスします。

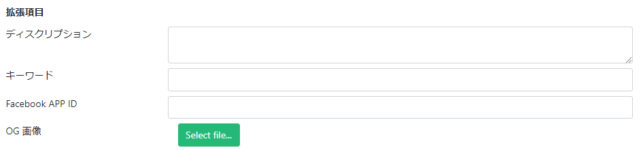
初期の状態では、以下4つの項目が追加されています。
- ディスクリプション
- キーワード
- Facebook APP ID
- OG 画像
これらの項目を商品登録時に設定すると、メタディスクリプションやOGPタグが商品詳細ページで出力されます。
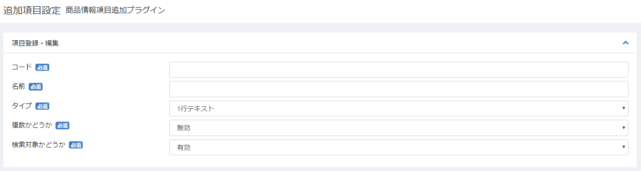
設定画面下部にある[新規登録]をクリックすると、新しい商品情報項目を追加できます。下記の項目を設定しましょう。

| コード | 項目を呼び出すためのコード(英数字とアンダーバーのみ) |
| 名前 | 項目の名前 |
| タイプ | 項目のタイプ |
| 複数かどうか | 複数の登録を許可するかどうか |
| 検索対象かどうか | 検索対象に含めるかどうか |
タイプでは、以下の項目タイプが選択できます。
- 1行テキスト
- テキストエリア
- セレクトボックス
- ラジオボタン
- 画像ファイル
- チェックボックス
設定が完了したら、[登録]をクリックして項目を追加します。
追加した商品情報項目への設定
新たに商品情報項目を追加できたら、商品登録画面から値を設定しましょう。商品情報項目追加プラグインで追加した項目は、「拡張項目」というフィールドに表示されます。

追加した商品情報項目の出力
追加した商品情報項目をサイトで表示させるためには、項目を呼び出すためのコードを追加してあげる必要があります。
商品詳細ページの場合
商品詳細ページで商品情報項目を出力するには、以下を記述します。
{{ exValue(EX_PRODUCT, "your_code") }}
“your_code”の部分は、設定した”コード”を入れてください。
複数登録を許可している場合は、以下のようにします。カンマ(,)は区切り文字です。
{{ exArrayValue(EX_PRODUCT, "your_code", ",") }}
もしくは、for文を使っても出力可能です。
{% for code in exArrayValue(EX_PRODUCT, "your_code") %}
{{ code|raw }}
{% endfor %}
商品一覧ページの場合
商品一覧ページでは、商品情報項目を呼び出す時の記述方法が異なります。
商品一覧を表示するループの中で使うことになるかと思いますので、以下のように記述します。
{{ exValue(EX_PRODUCT_LIST[Product.Id], "your_code") }}
これで、該当の商品IDの”your_code”が出力できます。
複数登録を許可している場合は、以下のようにします。
{{ exArrayValue(EX_PRODUCT_LIST[Product.Id], "your_code", ",") }}
もしくはfor文を使います。
{% for code in exArrayValue(EX_PRODUCT_LIST[Product.Id], "your_code") %}
{{ code|raw }}
{% endfor %}
画像を表示したい場合
商品詳細ページで画像を表示したい場合は、以下のように記述します。
<img src="{{ asset(exValue(EX_PRODUCT, 'your_code'), 'save_image') }}" alt="">
商品一覧ページで画像を表示したい場合は、以下のようにします。
<img src="{{ asset(exValue(EX_PRODUCT_LIST[Product.Id], 'your_code'), 'save_image') }}" alt="">
また、例えば”your_code”に画像がセットされていればその画像を表示、セットされていなければ商品画像を表示、といった条件を指定したい場合は以下のようにします。
{% if exValue(EX_PRODUCT_LIST[Product.Id], "your_code") != null %}
<img src="{{ asset(exValue(EX_PRODUCT_LIST[Product.Id], 'your_code'), 'save_image') }}" alt="">
{% else %}
<img src="{{ asset(Product.main_list_image|no_image_product, 'save_image') }}" alt="">
{% endif %}
商品詳細や商品一覧ページ以外で表示したい場合
商品詳細や商品一覧ページ以外(例えばトップページ等)で、追加した項目を表示したい場合は、以下のように記述します。
{% set EX_PRODUCT = getExProduct(1) %}
{{ exValue(EX_PRODUCT, "your_code") }}
上記の場合、商品IDが1の情報を取得して出力しています。
複数の商品情報を取得したい場合は、以下のようにします。
{% set EX_PRODUCT_LIST = getExProductList([1,2,3]) %}
{{ exValue(EX_PRODUCT_LIST[1], "your_code") }}
{{ exValue(EX_PRODUCT_LIST[2], "your_code") }}
{{ exValue(EX_PRODUCT_LIST[3], "your_code") }}
商品IDを指定するのではなく、全商品の情報を取得したい場合は、以下のようにします。
{% set EX_PRODUCT_LIST = getExProductList() %}
{{ exValue(EX_PRODUCT_LIST[Product.Id], "your_code") }}
特定のカテゴリの商品一覧を表示したい場合
最後はちょっと応用編になりますが、特定のカテゴリの商品一覧を表示したい場合は、下記のように記述することで実現可能です。
{% set CATEGORY1_PRODUCT_LIST = getProductList({"category_id": 1}) %}
{% set CATEGORY1_EX_PRODUCT_LIST = getExProductList({"category_id": 1}) %}
<div class="ec-shelfRole">
<p>カテゴリ1の商品群</p>
<ul class="ec-shelfGrid">
{% for Product in CATEGORY1_PRODUCT_LIST %}
<li class="ec-shelfGrid__item">
<a href="{{ url('product_detail', {'id': Product.id}) }}">
<p class="ec-shelfGrid__item-image">
<img src="{{ asset(Product.main_list_image|no_image_product, 'save_image') }}">
</p>
<p>{{ Product.name }}</p>
{% if Product.description_list %}
<p>{{ Product.description_list|raw|nl2br }}</p>
{% endif %}
<p class="price02-default">
{% if Product.hasProductClass %}
{% if Product.getPrice02Min == Product.getPrice02Max %}
{{ Product.getPrice02IncTaxMin|price }}
{% else %}
{{ Product.getPrice02IncTaxMin|price }} ~ {{ Product.getPrice02IncTaxMax|price }}
{% endif %}
{% else %}
{{ Product.getPrice02IncTaxMin|price }}
{% endif %}
</p>
<p>{{ exValue(CATEGORY1_EX_PRODUCT_LIST[Product.Id],"your_code") }}</p>
</a>
</li>
{% endfor %}
</ul>
</div>
category_idの値を変更すれば、任意のカテゴリの商品一覧を表示できます。
他にも管理画面に項目を表示させる方法やトラブルシューティングの手順など、詳細な情報がマニュアルに記載されています。
あとがき
簡単に商品情報に新たな項目を追加できて便利ですね。これで7,980円は安いと思います。
商品情報に独自項目を追加したいという要望は結構あるので、今後も重宝しそうです。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す