EC-CUBE4の環境で、独自の商品項目を追加する方法をご紹介いたします。
商品に”サイズ”という項目を追加することがあったので、その時に行った作業の備忘録です。
商品項目を追加した環境
今回実装した環境は以下の通りです。
- EC-CUBE:4.1.2
- サーバー:エックスサーバー
- PHP:7.4.28
- MySQL:5.7.27
EC-CUBE4で独自の商品項目を追加する方法
サイズ(size)という項目を追加する前提でご説明いたします。
ProductTypeExtension.phpの作成
まずは、/app/Customize/Form/Extension/AdminにProductTypeExtension.phpというファイルを作成します。フォルダが存在しない場合は作成してください。
ProductTypeExtension.phpの中身は以下の通りです。
<?php
namespace Customize\Form\Extension\Admin;
use Eccube\Form\Type\Admin\ProductType;
use Symfony\Component\Form\AbstractTypeExtension;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\FormBuilderInterface;
class ProductTypeExtension extends AbstractTypeExtension {
public static function getExtendedTypes(): iterable {
return [ProductType::class];
}
public function buildForm(FormBuilderInterface $builder, array $options) {
$builder->add('size', TextType::class, [
'required' => false
]);
}
}EC-CUBE4.0.xの場合はSymfonyのバージョンが異なるので、以下部分の書き方が若干異なります。
public static function getExtendedTypes(): iterable {
return [ProductType::class];
}EC-CUBE4.0.xでは以下のように記述します。
public function getExtendedType() {
return ProductType::class;
}ProductTrait.phpの作成
続いて、/app/Customize/Entity/ProductTrait.phpを作成します。ProductTrait.phpの中身は以下の通りです。
<?php
namespace Customize\Entity;
use Eccube\Annotation\EntityExtension;
use Eccube\Entity\Product;
/**
* @EntityExtension("Eccube\Entity\Product")
*/
trait ProductTrait {
/**
* @var string
*
* @ORM\Column(name="size", type="string", nullable=true)
*/
private $size;
/**
* Set size.
*
* @param string|null $size
*
* @return Product
*/
public function setSize($size) {
$this->size = $size;
return $this;
}
/**
* Get size.
*
* @return string
*/
public function getSize() {
return $this->size;
}
}サーバーにSSHで接続してコマンドを実行
ファイルが設置できたらサーバーにSSHで接続して、EC-CUBEのインストールディレクトリまでcdコマンドで移動します。
cd example.com/public_html/[EC-CUBEインストールディレクトリ]以下コマンドを実行します。
/usr/bin/php7.4 bin/console eccube:generate:proxies上記はエックスサーバーでかつPHP7.4を使っている場合です。他のサーバーでは、「/usr/bin/php7.4」のところを「php」に変更すれば実行できると思いますが、環境に依存する箇所なので利用サーバーのマニュアル等をご確認ください。
php bin/console eccube:generate:proxies上記コマンドが正常に実行されたら、/app/proxy/entity/src/Eccube/Entity/Product.phpが作成されます。
一旦キャッシュをクリアします。
/usr/bin/php7.4 bin/console cache:clear --no-warmup以下コマンドを実行してデータベースに列を追加します。
/usr/bin/php7.4 bin/console doctrine:schema:update --dump-sql --forceproduct.twigへの項目追加
/src/Eccube/Resource/template/admin/Product/product.twigをコピーして、/app/template/admin/Product/product.twigにアップします。
product.twigには、入力項目を表示させたい場所に以下を追記します。今回は518行目付近の”発送日目安”の下に追加しました。
<div class="row">
<div class="col-3">
<div class="d-inline-block">
<span>{{ 'admin.product.size'|trans }}</span>
</div>
</div>
<div class="col mb-2">
<div>
{{ form_widget(form.size) }}
{{ form_errors(form.size) }}
</div>
</div>
</div>messages.ja.yamlの作成
/app/Customize/Resource/locale/Eccube/messages.ja.yamlを追加します。messages.ja.yamlの中身は以下の通りです。
admin.product.size: サイズ「admin.product.size」の部分に「サイズ」という文字が出力されるようになります。
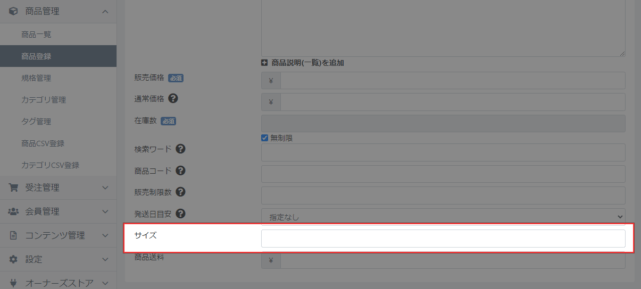
ここまでできたら、今一度キャッシュをクリアして、管理画面の商品登録画面を確認してみましょう。「サイズ」という項目が追加されています。

追加した商品項目の出力
最後に、商品詳細でサイズを表示したいので、/app/template/default/Product/detail.twigに以下を追加します。
{{ Product.size }}複数の項目を追加してみる
上記ではサイズのみを追加しましたが、”注意事項”というテキストエリアも追加してみます。
/app/Customize/Form/Extension/Admin/ProductTypeExtension.php
ProductTypeExtension.phpは以下のように記述します。
<?php
namespace Customize\Form\Extension\Admin;
use Eccube\Form\Type\Admin\ProductType;
use Symfony\Component\Form\AbstractTypeExtension;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
use Symfony\Component\Form\FormBuilderInterface;
class ProductTypeExtension extends AbstractTypeExtension {
public static function getExtendedTypes(): iterable {
return [ProductType::class];
}
public function buildForm(FormBuilderInterface $builder, array $options) {
$builder
->add('size', TextType::class, [
'required' => false
])
->add('note', TextareaType::class, [
'required' => false,
'attr' => [
'rows' => 6
]
]);
}
}「use Symfony\Component\Form\Extension\Core\Type\TextareaType;」でテキストエリアに必要なクラスを追加して、「->add(‘note’, TextareaType::class」で注意事項用のテキストエリアを追加します。
/app/Customize/Entity/ProductTrait.php
ProductTrait.phpでは以下のように追加します。
<?php
namespace Customize\Entity;
use Eccube\Annotation\EntityExtension;
use Eccube\Entity\Product;
/**
* @EntityExtension("Eccube\Entity\Product")
*/
trait ProductTrait {
/**
* @var string
*
* @ORM\Column(name="size", type="string", nullable=true)
*/
private $size;
/**
* Set size.
*
* @param string|null $size
*
* @return Product
*/
public function setSize($size) {
$this->size = $size;
return $this;
}
/**
* Get size.
*
* @return string
*/
public function getSize() {
return $this->size;
}
/**
* @var string
*
* @ORM\Column(name="note", type="string", nullable=true)
*/
private $note;
/**
* Set note.
*
* @param string|null $note
*
* @return Product
*/
public function setNote($note) {
$this->note = $note;
return $this;
}
/**
* Get note.
*
* @return string
*/
public function getNote() {
return $this->note;
}
}/app/template/admin/Product/product.twig
product.twigは以下のようにします。
<div class="row">
<div class="col-3">
<div class="d-inline-block">
<span>{{ 'admin.product.size'|trans }}</span>
</div>
</div>
<div class="col mb-2">
<div>
{{ form_widget(form.size) }}
{{ form_errors(form.size) }}
</div>
</div>
</div>
<div class="row">
<div class="col-3">
<div class="d-inline-block">
<span>{{ 'admin.product.note'|trans }}</span>
</div>
</div>
<div class="col mb-2">
<div>
{{ form_widget(form.note) }}
{{ form_errors(form.note) }}
</div>
</div>
</div>/app/Customize/Resource/locale/Eccube/messages.ja.yaml
messages.ja.yamlにも注意事項を追記します。
admin.product.size: サイズ
admin.product.note: 注意事項注意事項の出力
商品ページで注意事項を出力するには、以下のようにします。({{ Product.size }}はサイズの出力です)
{{ Product.size }}
{{ Product.note|raw|nl2br }}あとがき
項目を1つ追加するだけでも結構大変です。SSH接続も必要ですし、若干ハードル高めのカスタマイズですね。検証環境で十分にテストしてから実装することをおすすめします。
商品項目を追加するための有料プラグインがいくつかあるので、あまり自信がない場合はプラグイン買っちゃった方が早いかもしれません。

