事前レンダリングという技術をご存知でしょうか?
事前レンダリングというのは、サイトを開いた際に次に遷移するであろうページを事前にロードしておくことで、そのページにアクセスした時の表示速度を高速化する技術です。厳密には、前もってレンダリングしておくことで、表示が早くなったように感じるだけですが、その爆速ぶりには驚かされます。
WEBサイトの表示速度は早ければ早いほどいいです。表示速度が遅いと訪問者のストレスになり、サイトを離脱してしまう可能性が高まります。
そこで、事前レンダリングの出番です。最初に表示するページは根本的な対策をするとして、その次にアクセスされるページを事前レンダリングで設定しておけば、ユーザーがそのページに遷移した時の表示速度が爆速化するわけです。
当ブログでもトップページを事前レンダリングするように実装したところ、記事ページからトップページへの遷移がめちゃくちゃ早くなりました。ぜひトップページへ遷移して、その早さを体感してみてください。
WEBサイトに事前レンダリングを実装する方法
WEBサイトに事前レンダリングを実装するには、HTMLのヘッダー内(<head>~</head>)に以下のコードを追加します。
<link rel="prerender" href="事前レンダリングするページのURL">
例えば、WordPressでトップページを事前レンダリングする場合は、header.phpに以下のコードを記述します。
<?php if( !is_home() ){ ?>
<link rel="prerender" href="<?php echo home_url(); ?>">
<?php } ?>
トップページでは必要ないので、出力されないように除外しています。
functions.phpで制御したい場合は、
function adds_head() {
if( !is_home() ){ echo "\n".'<link rel="prerender" href="'.home_url().'">'."\n"; }
}
add_action('wp_head', 'adds_head');
このようにwp_headに追加します。
事前レンダリングされているかどうか確認する方法
実際にページ遷移してみても、体感的に効果を実感することができます。
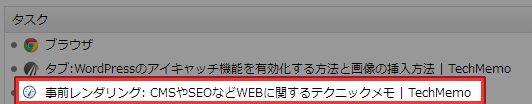
Google Chromeを使っている場合は、[Shift]+[Esc]でタスクマネージャを起動すれば、タスクの中に事前レンダリングという項目が表示されます。
コードを実装しても事前レンダリングの恩恵を受けられないことがある
しばらくページ遷移が発生しないと、事前レンダリングでロードされたタスクは取り消されます。確認してみたところ、10分後にはタスクが消えていました(7分の時点ではまだタスクは残っていた)。
10分以上経ってからページ遷移しても、事前レンダリングの効果を得ることができないということですね。
また、スマートフォン(Android)のブラウザ(Dolphin)からアクセスした場合も、事前レンダリングの効果は得られませんでした。デバイスやブラウザによっては、事前レンダリングの恩恵を受けられないのかもしれません。
あとがき
事前レンダリングの技術は、GoogleやBingの検索にも実装されています。
また、Google Chromeの機能としても実装されていて、[設定] – [詳細設定] – [プライバシー]の「ネットワーク動作を予測してページの表示速度を向上させる」にチェックを入れると機能します。
手軽にできる対策なので、ぜひ実装してサイトの表示速度を向上させましょう。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す