Google Chrome 75から、HTML側にloading属性を追加するだけで、画像やiframeの遅延読み込みが実装可能になる予定です。
Google Chrome 76から公式にサポートされるようになりました。詳しくはこちら(英文)をご参照ください。
今までは遅延読み込みといえばJavaScriptを使って実装する必要がありました。それが、HTML側に属性を追加するだけで実現可能になるなんて素晴らしいですね。Chrome以外のブラウザもサポートしてくれないとあんまり意味ない気もしますが(^^;
今回は、loading属性の指定方法についてご紹介いたします。
loading属性による画像やiframeの遅延読み込みを実装する方法
loading属性の追加で遅延読み込みを実装する場合、以下のように指定します。
<!-- 画像の場合 --> <img src="sample.jpg" alt="" loading="lazy"> <!-- iframeの場合 --> <iframe width="560" height="315" src="https://www.youtube.com/embed/cBhzprpa7EY" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" loading="lazy" allowfullscreen></iframe>
画像の場合もiframeの場合も、「loading=”lazy”」を追加してあげるだけです。簡単ですね。
loading属性で指定できる値は、以下の通りです。
| lazy | 遅延読み込み |
| eager | 遅延読み込みしない |
| auto | ブラウザにお任せ |
lazy以外はあえて指定しなくて良い気もしますが、遅延読み込みはしないように指定したり、ブラウザにお任せすることもできます。
また、loading属性をサポートしているかどうかは、以下のようにJavaScriptで判別可能です。
<script>
if ('loading' in HTMLImageElement.prototype) {
//loading属性をサポートしている場合
} else {
//loading属性をサポートしていない場合
}
</script>
loading属性をサポートしていないブラウザでは、代替手段を適用してあげると良いですね。
遅延読み込みを試す方法
実際に遅延読み込みを試すには、デベロッパー向けビルド(Chrome Canary)を使います。Chrome Canaryをインストールして、「chrome://flags」にアクセスします。
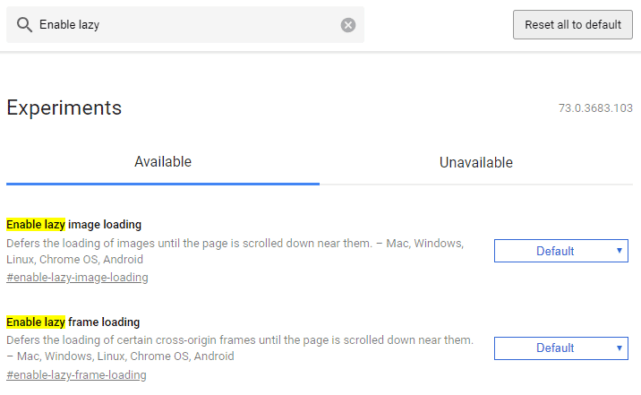
「Enable lazy image loading」と「Enable lazy frame loading」を”Enable”に変更して、Chromeを再起動します。

「Enable lazy」で検索すると、2つとも出てくるので有効にし[Relaunch Now]でブラウザを再起動しましょう。
Chrome Platform Statusの「Lazily load below-the-fold iframes and images」にデモが用意されています。「Enable lazy image loading」と「Enable lazy frame loading」を有効化したChrome Canaryからアクセスしてみてください。
あとがき
ついにHTML属性の追加だけで遅延読み込みが実装できるようになるんですね。実装が簡単になっていくのはうれしいです。Chromeがサポートすることで、他のブラウザも追随してくれると良いですがどうなるんでしょうね。
なお、まだ実装前の段階なので、仕様が変更になる可能性があります。その場合は、こちらのページに追記いたします。
実際に、最初はloading属性ではなく”lazyload”属性の予定で、その後”load”属性を経てloading属性になっているみたいなので、まだ変わる可能性は十分あります。