WEB サイトを作成したことがある人なら、Internet Explorer(IE) で表示した時だけレイアウトが崩れるといった現象に遭遇したことはあると思います。特に古いバージョンの IE は色んなバグがあって、IE でも他のブラウザで表示した時と同じように表示するよう対応するのは大変ですよね。
私がサイトを作成する時は、最近は古いバージョンの IE については無視しています。でも仕事で WEB 制作を請け負っている場合はそうもいかないですよね。クライアントから了承を得られればいいですが、IE でも他のブラウザと同じように表示させてほしいと依頼されることも多いと思います。
IE だけレイアウトが崩れる場合、原因の一つとして IE8 から標準装備された互換表示が邪魔していることがあります。通常、互換表示は IE の設定を操作してオン/オフを切り替えるのですが、メタタグを追加することで互換表示のモードをサイト側で切り替える方法を紹介したいと思います。
互換表示とは
互換表示とは、IE8 以降のバージョンに標準装備されていて、古い IE と同等の表示結果が得られるように表示方法を切り替えることができる機能です。
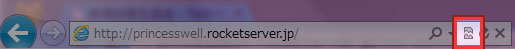
WEB サイトを表示したときに、アドレスバーに破れた紙のようなアイコンが表示されることがあります。
このアイコンをクリックすることで、互換表示のオン/オフを切り替えることができます。アイコンの色が青い時は互換表示オンで、色がグレーの時は互換表示オフです。
WEB サイトのレイアウトが崩れてしまった際に、互換表示のオン/オフを切り替えることで正常に表示される場合は、互換表示機能が原因でレイアウトが崩れている可能性が高いです。
メタタグを使って互換表示を制御する方法
ブラウザの操作に関係なく互換表示を制御するには、以下のようなメタタグをサイト(<head>~</head>内)に追加します。
<meta http-equiv="X-UA-Compatible" content="値" />
このメタタグを追加することで、IE の互換表示のモードをサイト側で調整できます。content には、以下の値が指定できます。
IE=8
IE8 標準モードで表示します。
IE=7
IE7 標準モードで表示します。
IE=5
Quirks モードで表示します。
IE=edge
最新のドキュメント モードで表示します。
IE=EmulateIE8
DOCTYPE 宣言に応じて IE8 標準モードまたは Quirks モードで表示します。
IE=EmulateIE7
DOCTYPE 宣言に応じて IE7 標準モードまたは Quirks モードで表示します。
例えば、IE7 標準モードで表示したい場合は、以下のように記述します。
<meta http-equiv="X-UA-Compatible" content="IE=7" />
このように記述することで、IE7 標準モードで表示させるように指定できます。
あとがき
WEB サイトの IE 対応は面倒ですが、互換表示の制御くらいなら簡単にできるので、まずはレイアウトの崩れが互換表示によるものかどうか確認してみてはいかがでしょうか。メタタグを 1 行追加するだけでレイアウトの崩れが直るかもしれないので、試してみる価値はあると思います。