カテゴリー: HTML
-

WEBページにフォームを設置する方法1
様々なWEBサイトでお問い合わせフォームは見たことがあるかと思います。WEBサイトの利用者にとって、お問い合わ…
-

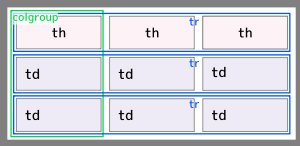
WEBページに表を入れる方法
HTMLで表を作る場合、tableタグを使います。<table>~</table>で囲…
-

WEBサイトにリストを表示しよう
HTMLでリストを作る方法をご紹介いたします。 リストには箇条書きリストと番号付きリストがあります。 箇条書き…
-

WEBサイトにリンクを設置する方法
WEBサイトを作るにあたって、リンクは非常に重要な項目になります。リンクとは、クリックすると他のWEBページを…
-

WEBページに画像を挿入しよう
文字だけのWEBページって少ないですよね?文字だけだとなんだか寂しい気もします。 ほとんどのWEBページでは、…
-

HTMLの基礎「コメント/見出し/段落/改行」
このページでは、 HTML内にコメントを残す 見出しをつける 段落を分ける 改行を入れる について説明します。…
-

headタグの基礎を理解しよう
今回のテーマはheadタグです。 以下のソースコードをもとに説明していきます。 <head>~&l…
-

HTMLを覚えるコツはとにかく書いてみること
HTMLを覚えるコツはとにかく書いてみて、自分が書いた内容がどのように表示されるか確認することで…
-

HTMLの基本
HTMLとは何でしょうか。 何か知らないけど、おいしそう?いえいえHTMLは食べ物ではありませんよ殿。落ち着い…