スマートフォンのブラウザでツールバーの色を変更する方法です。
ブラウザの種類によって指定方法が異なるので、それぞれご紹介いたします。
スマートフォンのブラウザでツールバーの色を変更する方法
Google Chrome
ツールバーの色を変更するのは非常に簡単です。HTMLの<head>~</head>内に、以下のようなメタタグを追加します。
<meta name="theme-color" content="#ffffff">
“#ffffff”の部分はお好みで変更してください。
上記はGoogle Chromeにのみ対応している方法です。以前はFirefoxやOperaもサポートされていたみたいですが、今試してみたら色は変わりませんでした。
Windows Phone
Windows Phoneの場合は、下記のように指定します。
<meta name="msapplication-navbutton-color" content="#ffffff">
Safari
Safariの場合は、下記のようにします。
<meta name="apple-mobile-web-app-status-bar-style" content="black">
Safariでは、カラーコードの指定はできません。ツールバーの色を黒にするかどうかのみ指定できます。
あとがき
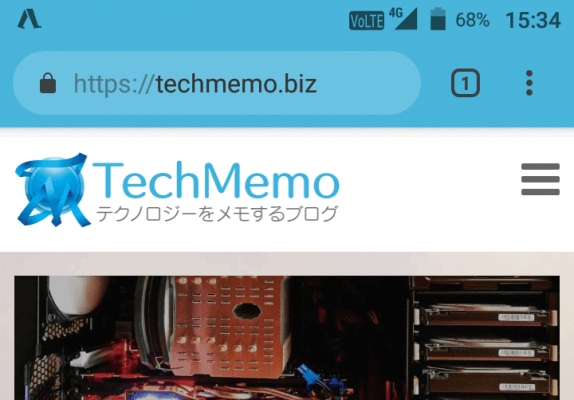
当ブログでもテーマのメインカラーをツールバーの色に指定してみました。
ちょっとした独自性を出したい時に良いですね。