HTMLで表を作る場合、tableタグを使います。<table>~</table>で囲まれた中が表になります。
例えば、3×3の表を作りたい場合は以下のように書きます。
<table> <tr><th>日付</th><th>カテゴリ</th><th>記事数</th></tr> <tr><td>10/23</td><td>HTML</td><td>20</td></tr> <tr><td>10/24</td><td>CSS</td><td>10</td></tr> </table>
これをブラウザで表示するとこのようになります。
| 日付 | カテゴリ | 記事数 |
|---|---|---|
| 10/23 | HTML | 20 |
| 10/24 | CSS | 10 |
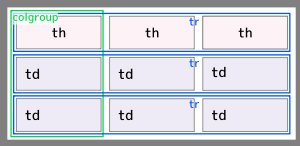
・thタグ
<th>~</th>は、TableHeaderの略で見出しを表します。
・trタグ
<tr>~</tr>は、TableRowの略で行を表します。
・tdタグ
<td>~</td>は、TableDataの略でセルを表します。
それから、何も指定しないと枠線はありません。枠線の詳細な指定はスタイルシートで行う方が好ましいです。ただ、HTMLでも枠線は引けますので、簡単な方法だけ説明します。
枠線を引きたい場合、borderというオプションを追加するだけでいいです。具体的には以下のようになります。
<table border="1"> <tr><th>日付</th><th>カテゴリ</th><th>記事数</th></tr> <tr><td>10/23</td><td>HTML</td><td>20</td></tr> <tr><td>10/24</td><td>CSS</td><td>10</td></tr> </table>
borderオプションの値を大きくするほど枠線が太くなります。0にすると何も指定していない時と同じで、枠線はなくなります。
上記をブラウザで開くとこのようになります。
| 日付 | カテゴリ | 記事数 |
|---|---|---|
| 10/23 | HTML | 20 |
| 10/24 | CSS | 10 |
全体に枠線がつきました。ただ、このままだと中のセルと周りの間に空白があって、二重に線が入っているように見えるかと思います。このままでいい場合は、特にHTMLを変更する必要はありませんが、枠線を一本のラインにしたい場合は、borderオプションの後ろにcellspacingオプションを追加し、値を0にします。
具体的には以下のような感じです。
<table border="1" cellspacing="0"> <tr><th>日付</th><th>カテゴリ</th><th>記事数</th></tr> <tr><td>10/23</td><td>HTML</td><td>20</td></tr> <tr><td>10/24</td><td>CSS</td><td>10</td></tr> </table>
これをブラウザで表示するとこのようになります。
| 日付 | カテゴリ | 記事数 |
|---|---|---|
| 10/23 | HTML | 20 |
| 10/24 | CSS | 10 |
先ほどと違って枠線が二重になっていません。他にも表の見た目を変えるオプションはありますが、細かい点はスタイルシートで指定するのが好ましいので、今回はこれくらいにしておきます。
表が作れるようになると、WEBサイトの作成もよりスムーズになると思いますので、ぜひ覚えましょう!