名前とフリガナを入力する欄が設置されたお問い合わせフォームって結構多いですよね。名前を入力して、フリガナも入力してと、ユーザーにとっては名前を入力するだけで2倍の手間がかかってしまいます。
そんな使い辛いフォームを改善してくれるのが、autoKana.jsです。autoKana.jsは、名前の欄に入力すると、即座にフリガナを自動入力してくれるjQueryプラグインです。
文字だけだとわかりにくいと思いますので、当ブログのお問い合わせフォーム(最下部にあります)にautoKana.jsを実装してみました。「お名前」の欄に入力すると、フリガナが自動で出てくるようになっています。
そんな素敵プラグインautoKana.jsの使い方を紹介したいと思います。
ステップ1. autoKana.jsのダウンロードと設置
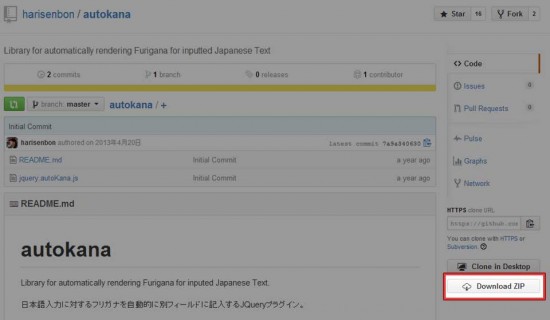
まずは、autoKana.jsをGitHubからダウンロードします。右側にある[Download ZIP]をクリックすれば、ファイルをまとめてダウンロードできます。
ダウンロードしたZIPファイルを解凍すると、jquery.autoKana.jsというファイルが入っています。このjquery.autoKana.jsをサーバーの適当な場所にアップロードしておきましょう。
ステップ2. フォームの設置
続いて、名前とフリガナを入力するためのフォームを設置します。
<form method="POST" action="form.php"> <label>お名前<input type="text" id="name"></label><br> <label>フリガナ<input type="text" id="kana"></label> </form>
こんな感じで、それぞれのフォームに識別しやすいIDを付与します。今回はnameとkanaにしていますが、IDは自分がわかりやすいものに変更してください。
ステップ3 jQueryとautoKana.jsのロード
最後に、jQueryとautoKana.jsをロードします。記述する場所は、</body>の直前で大丈夫です。
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="/js/jquery.autoKana.js"></script>
<script>
$(document).ready(function(){
$.fn.autoKana('#name', '#kana', {katakana:true});
});
</script>
1行目でjQueryをロードしていますが、jQueryはサーバー上に設置してもOKです。2行目以降で、autoKana.jsを呼び出しています。ファイルパスは適宜変更してください。
重要なのは5行目で、#nameと#kanaは、ステップ2でフォームに付与したIDを入れます。最初のIDで名前欄、2番目のIDでフリガナ欄のIDを指定します。
あとがき
こういうちょっとした配慮が、ユーザーのためになり、コンバージョン改善に繋がりますね。
お問い合わせフォームの改善策として、ぜひ参考にしてください。