Beer Sliderは、2つの画像を比較するために、スライドして画像を切り替えることができるようになるスクリプトです。ビフォー/アフターの画像を比較したい時などに便利です。
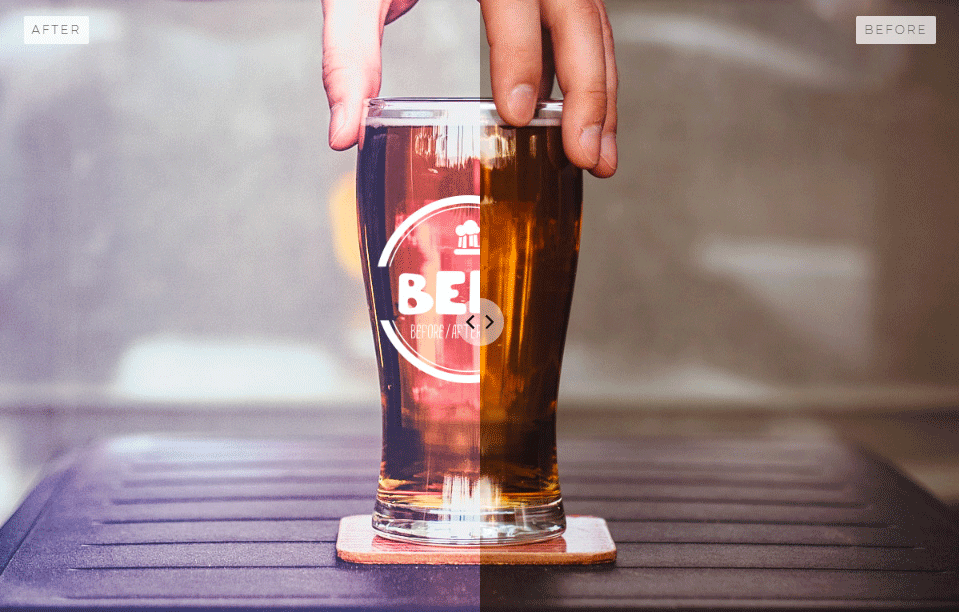
以下のような感じで、画像の上にスライドが表示され、ドラッグすることで画像の表示範囲を変えられます。
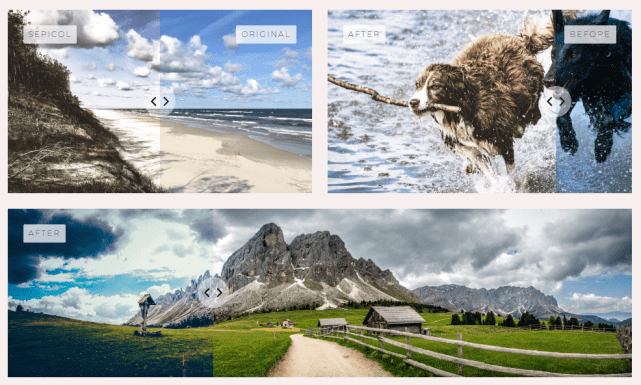
デモは以下でご確認いただけます。
Beer Sliderの使い方
ステップ1. Beer Sliderのダウンロードと設置
GitHubからファイル一式をダウンロードし、以下のファイルをサーバーに設置します。
- dist/BeerSlider.css
- dist/BeerSlider.js
ファイルを設置したら、<head>~</head>内でBeerSlider.cssを読み込みましょう。
<link rel="stylesheet" href="BeerSlider.css">
CDNも用意されていますので、サーバーにファイルを設置したくない場合はCDNからロードしましょう。
<link rel="stylesheet" href="https://unpkg.com/beerslider/dist/BeerSlider.css">
ステップ2. HTMLのマークアップ
HTMLは、以下のように記述します。
<div id="beer-slider" class="beer-slider" data-beer-label="before">
<img src="man-hold-beer.jpg" alt="Original - Man holding beer">
<div class="beer-reveal" data-beer-label="after">
<img src="man-hold-beer-after.jpg" alt="Processed - Man holding beer">
</div>
</div>
全体を.beer-sliderで包括し、data-beer-label属性で画像の上に表示するラベルを指定しています。
#beer-sliderはスクリプトの実行時に使うために付与しています。
ステップ3. Beer Sliderの読み込みと実行
最後に、Beer Sliderを読み込んで実行スクリプトを記述します。
<script src="BeerSlider.js"></script> <script> var slider = new BeerSlider( document.getElementById( "beer-slider" ) ); </script>
スクリプトもCDNが用意されています。
<script src="https://unpkg.com/beerslider/dist/BeerSlider.js"></script>
スライダーのスタート位置を調整したい場合は、以下のようにオプションで指定します。
<script src="BeerSlider.js"></script>
<script>
new BeerSlider( document.getElementById( "beer-slider" ), { start: 25 } );
</script>
あとがき
jQuery非依存で25KBとサイズも軽量です。実装方法も難しくないので、簡単に導入できますね。
ビフォーアフター画像などの比較を掲載したい時は、ぜひお役立てください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)

コメントを残す