jQuery UI Datepickerは、フォームでの日付入力時にカレンダーから選択できるようにする、jQuery UIの中にある機能の1つです。jQuery UIには、ユーザーインターフェースに関する機能がまとめられていて、jQuery UI Datepickerはその中のカレンダーの機能です。
今回は、jQuery UI Datepickerを導入して、日付入力フォームでカレンダーを表示する方法をご紹介したいと思います。
簡単なデモも用意しましたので、挙動については以下ページをご参照ください。
jQuery UI Datepickerの導入手順
「jQuery本体」と「jQuery UI」、日本語化ファイルをそれぞれ読み込むために以下を記述します。記述する場所は、</body>の直前でOKです。
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>続いて、スタイルを読み込むために、以下を<head>~</head>内に記述します。
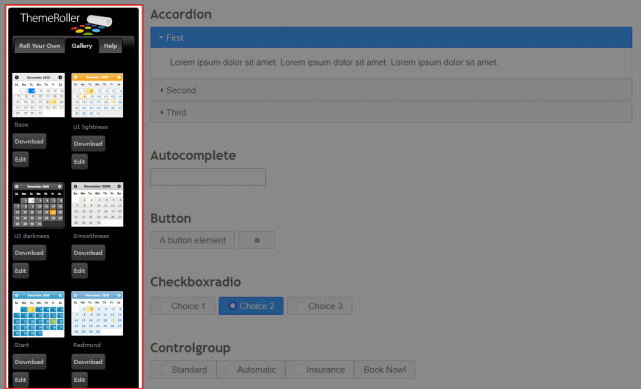
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1/themes/redmond/jquery-ui.css">カレンダーのテーマを変更したい場合は、jQuery UIのテーマページにアクセスして、左側の[Gallery]タブから好きなテーマを選びます。

使いたいテーマが決まったら、CSSファイルのURLの「redmond」をテーマ名に変更してください。例えば、「Le Frog」というテーマを使いたい場合は、以下のように記述します。
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1/themes/le-frog/jquery-ui.css">CSSを読み込んだら、次はjQuery ui Datepickerを動かすためのスクリプトを記述します。
<script>
$(function() {
$('#datepicker').attr('readonly', 'readonly');
$('#datepicker').datepicker();
});
</script>jQuery本体等の読み込みよりも後ろに記述してください。
「$(‘#datepicker’).attr(‘readonly’, ‘readonly’);」は、input要素をreadonlyにするための記述です。キーボードによる入力も許可する場合は削除してください。
あとは、input要素にIDを追加すれば、フォームでカレンダーを表示できます。
<input type="text" id="datepicker">今回はjQuery側でreadonlyにしていますが、input要素に直接readonlyを指定してもOKです。
<input type="text" id="datepicker" readonly="readonly">カレンダーのアイコンを表示したい場合は、スクリプトを以下のようにします。
<script>
$(function() {
$('#datepicker').attr('readonly', 'readonly');
$('#datepicker').datepicker({
showOn: 'both',
buttonImageOnly: true,
buttonImage: 'ico_calendar.png'
});
});
</script>アイコンとして使うico_calendar.pngは準備する必要があります。
showOnの値を’button’に変更すると、アイコンをクリックした時しかカレンダーが表示されなくなります。bothの場合は、アイコンでもフォーム内でも、どちらをクリックした場合もカレンダーが表示されます。
また、buttonImageOnlyの行を削除すると、アイコンがbutton要素で包括されて、アイコンの周りに枠ができます。
jQuery UI Datepickerを独自に日本語化したい場合
head内で読み込んでいるjquery.ui.datepicker-ja.min.jsは、jQuery UI Datepickerを日本語化するためのファイルです。これを読み込まないと、カレンダーの表記が英語になってしまいます。
そのままでも良いのですが、細かい文言を独自に設定したい場合もあるかと思います。そういう時は、jquery.ui.datepicker-ja.min.jsは読み込まずに、以下のように翻訳を追記してあげます。(jquery.ui.datepicker-ja.min.jsは読み込んだまま、部分的に変更することも可能です)
<script>
$(function() {
$('#datepicker').attr('readonly', 'readonly');
$('#datepicker').datepicker();
//日本語化
$.datepicker.regional['ja'] = {
closeText: '閉じる',
prevText: '<前',
nextText: '次>',
currentText: '今日',
monthNames: ['1月','2月','3月','4月','5月','6月',
'7月','8月','9月','10月','11月','12月'],
monthNamesShort: ['1月','2月','3月','4月','5月','6月',
'7月','8月','9月','10月','11月','12月'],
dayNames: ['日曜日','月曜日','火曜日','水曜日','木曜日','金曜日','土曜日'],
dayNamesShort: ['日','月','火','水','木','金','土'],
dayNamesMin: ['日','月','火','水','木','金','土'],
weekHeader: '週',
dateFormat: 'yy/mm/dd',
firstDay: 0,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '年'
};
$.datepicker.setDefaults($.datepicker.regional['ja']);
});
</script>あとがき
日付を手入力するよりも、カレンダーから選択した方がわかりやすいと思います。申し込みフォーム等で日付の選択があったら、ぜひ導入を検討してみてください。