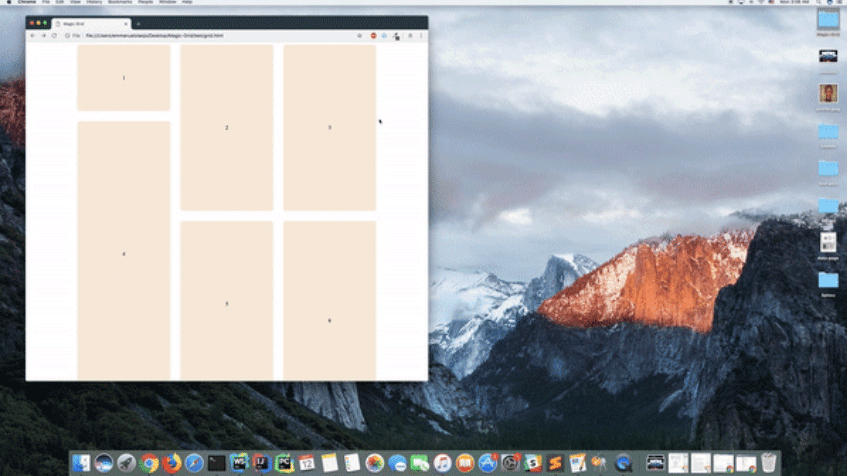
Magic Gridは、高さの異なる要素も詰め込んでグリッド型で配置することができるJavaScriptのライブラリです。レスポンシブにも対応しており、ブラウザの幅に合わせて最適な配置に切り替わります。
デモは以下でご確認いただけます。
Magic Gridの使い方
ステップ1. ライブラリの読み込み
HTMLの<head>~</head>内か</body>の直前に、以下を追加してライブラリを読み込みます。
<script src="https://unpkg.com/magic-grid/dist/magic-grid.min.js"></script>
GitHubからダウンロードして、自サーバーにmagic-grid.min.jsを設置して読み込んでもOKです。
ステップ2. HTMLのマークアップ
HTMLは、以下のように全体を包括するクラスやIDを指定しておきます。
<div class="container"> <div class="item1">1</div> <div class="item2">2</div> <div class="item3">3</div> <div class="item4">4</div> <div class="item5">5</div> <div class="item6">6</div> <div class="item7">7</div> <div class="item8">8</div> <div class="item9">9</div> <div class="item10">10</div> <div class="item11">11</div> <div class="item12">12</div> <div class="item13">13</div> </div>
.item1~13は、要素の高さを調整するために付与しているものなので、必ずしもクラスを付けなければいけないわけではありません。
ステップ3. スクリプトの実行
最後に、以下スクリプトを追加してMagic Gridを動作させます。
<script>
let magicGrid = new MagicGrid({
container: ".container", //要素を包括しているHTML or クラス or ID (必須)
static: true, //デフォルト:false (静的コンテンツの場合は必須)
items: 30, //アイテム数 (動的コンテンツの場合は必須)
gutter: 30, //各要素間のマージン(px)。デフォルト:25
maxColumns: 5, //列の最大数。デフォルト:Infinite
useMin: true, //要素を揃える際に短い列を優先。デフォルト:false
animate: true, //要素を配置する際のアニメーション。デフォルト:false
});
magicGrid.listen();
</script>
追加する場所は、magic-grid.min.jsの読み込みよりも後ろであれば、<head>~</head>内でも<>/body>の直前でも構いません。
あとがき
簡単にグリッドレイアウトが実装できて便利ですね。高さの異なる要素を敷き詰めて綺麗に並べたい時は、Magic Gridの導入をご検討ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す