MailtoUIは、mailtoリンクをクリックした時の挙動をわかりやすくするためのスクリプトです。
MailtoUIを導入することで、mailtoリンクをクリックした時にすぐメーラーが開かず、メールアプリを起動するか、メールアドレスをコピーするか選択できるようになります。
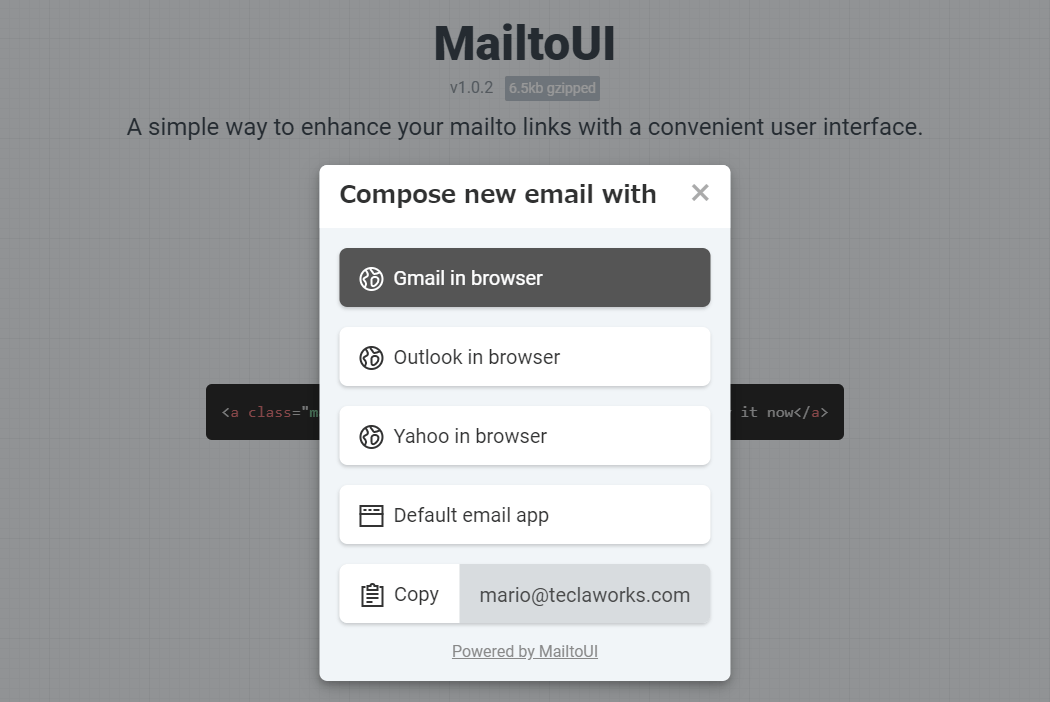
挙動は以下ページにてご確認いただけます。
MailtoUIの使い方
まずはHTML内に以下を追加して、スクリプトを読み込みます。</body>の直前でOKです。
<script src="https://cdn.jsdelivr.net/npm/mailtoui@1.0.2/dist/mailtoui-min.js"></script>
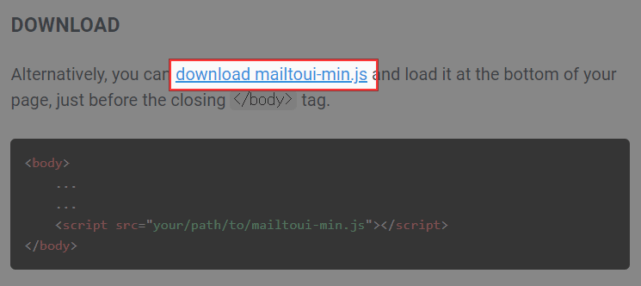
上述したデモページの下の方にダウンロードリンクもあるので、スクリプトファイルをダウンロードして使用することも可能です。

mailtoリンクには、mailtouiというクラスを付与してあげます。
<a class="mailtoui" href="mailto:example@example.com">メールアドレス</a>
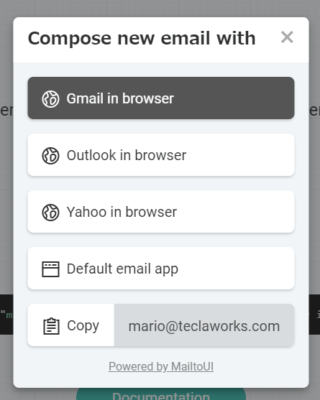
mailtoリンクをクリックすると以下のようなポップアップが現れて、各種メールアプリの起動か、メールアドレスをコピーするかを選択できます。

あとがき
サイト内にmailtoリンクを設置する機会はかなり減りましたが、まだ設置してあるサイトはたまに見かけますね。クリックしたリンクがmailtoリンクだった場合、自動でメーラーが起動してくるので、煩わしく感じることもあるのではないでしょうか。
MailtoUIで選択形式にすることで、ユーザーのストレスを軽減できますね。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す