JOB POSTING GENERATORは、自社サイトの求人情報をGoogleしごと検索に表示させるために必要な構造化データを生成してくれるツールです。
必要な項目を入力していくと、Googleしごと検索用の構造化データを出力してくれます。
Googleしごと検索とは
Googleしごと検索とは、ザックリいうとGoogleの検索結果に求人情報を表示してくれる機能のことです。
例えば、「正社員 求人」で検索すると、以下のように検索結果の上に「求人」という枠が表示されます。

このように、就職・採用に関する検索クエリに対して、求人情報を表示してくれるのがGoogleしごと検索です。
Googleしごと検索に求人情報を掲載するには
単純に自社サイトに求人情報を掲載しただけでは、Googleしごと検索で求人情報が表示されるようにはなりません。
JSON-LDという記法で記述したschema.orgの構造化データをマークアップする必要があります。ルールに則って記述された構造化データがないと、Googleしごと検索には掲載してくれないというわけですね。
細かいルール・仕様については、Googleが公開している求人情報のページでご確認いただけます。
なお、自社サイトの求人情報を載せたい場合は、自社サイト内で構造化データのマークアップが必要ですが、すでにGoogleしごと検索に対応している外部の求人サイトに掲載するという手もあります。
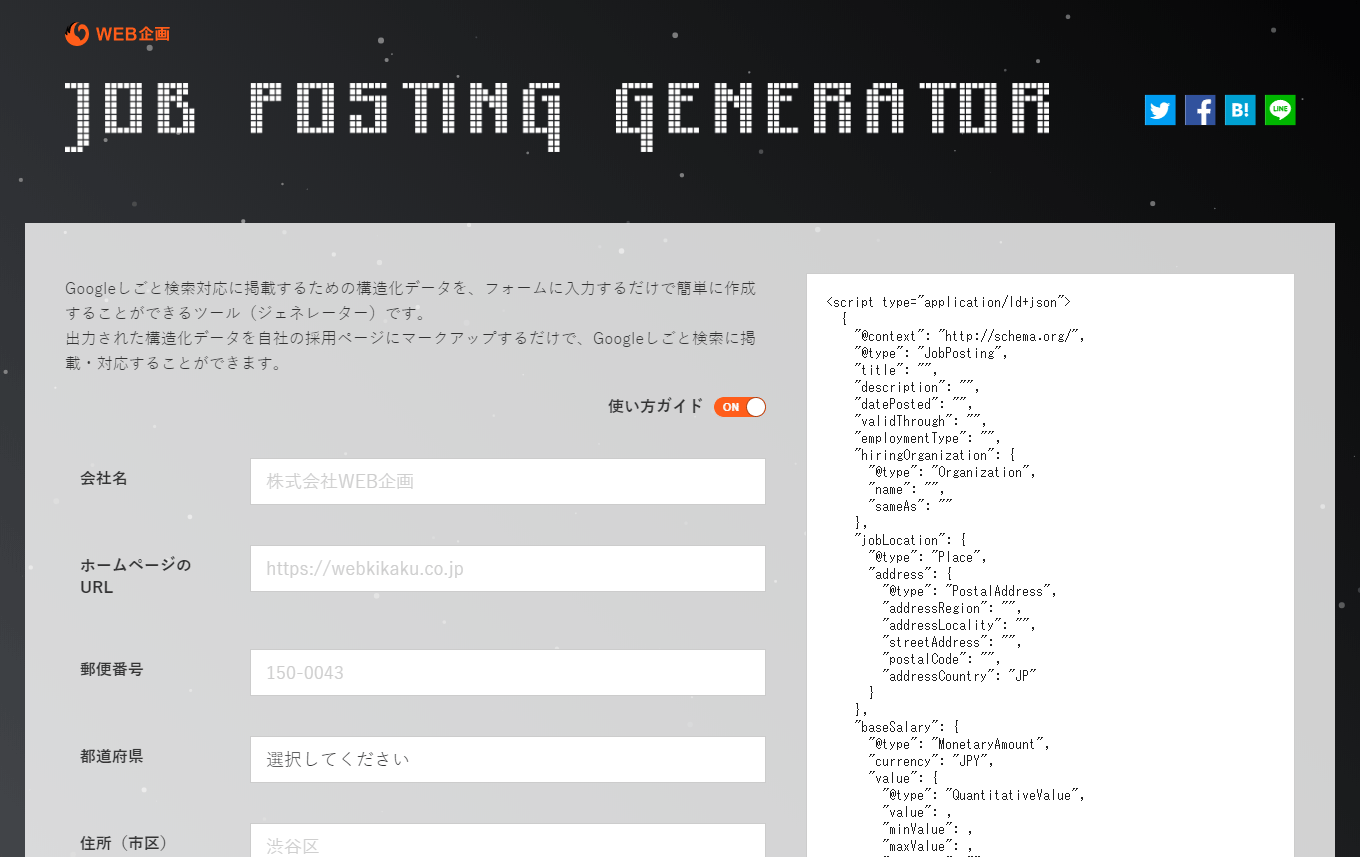
JOB POSTING GENERATORの使い方
ややこしい構造化データのマークアップを楽にしてくれるのが、JOB POSTING GENERATORです。必要な情報を入力していくだけで、Googleしごと検索に対応した構造化データを生成してくれます。
使い方は簡単で、JOB POSTING GENERATORにアクセスして、以下の情報を入力するだけです。
- 会社名
- ホームページのURL
- 郵便番号
- 都道府県
- 住所(市区)
- 住所の詳細
- 職種名
- 雇用形態
- 給与額の区分
- 給与額下限
- 給与額上限
- 掲載予定日
- 掲載期限日
- 求人の概要
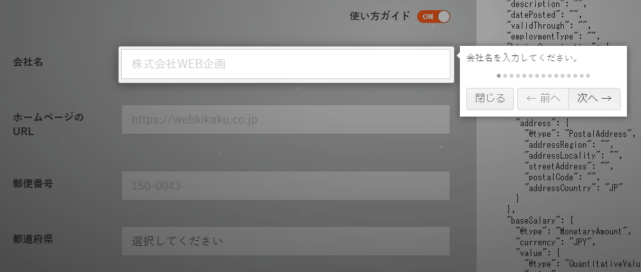
デフォルトでは”使い方ガイド”がオンになっているので、各項目をクリックすると説明が表示されます。

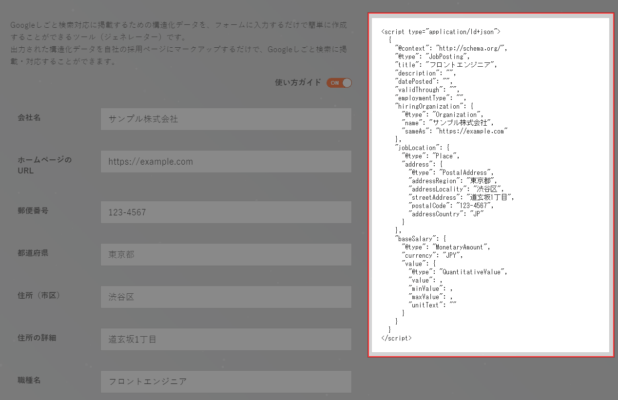
入力した値は、右側に表示される構造化データにリアルタイムで反映されます。

最終的に生成されたコードがこちら↓
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "JobPosting",
"title": "フロントエンジニア",
"description": "<p>求人の概要です。</p>",
"datePosted": "2019-06-01",
"validThrough": "2019-07-31",
"employmentType": "FULL_TIME",
"hiringOrganization": {
"@type": "Organization",
"name": "サンプル株式会社",
"sameAs": "https://example.com"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"addressRegion": "東京都",
"addressLocality": "渋谷区",
"streetAddress": "道玄坂1丁目",
"postalCode": "123-4567",
"addressCountry": "JP"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": 300000,
"minValue": 300000,
"maxValue": 500000,
"unitText": "MONTH"
}
}
}
</script>
この生成されたコードを自社サイトの求人ページに貼り付けます。構造化データを追加したら、「構造化データテストツール」でエラーが出ないかチェックしましょう。
なお、給与の下限・上限は、推奨はされていますが必須項目ではないようです。
WordPressでGoogleしごと検索用の構造化データをマークアップする
あくまで一例ですが、WordPressで構造化データを出力する場合、求人ページ詳細で以下のようにカスタムフィールド等の値を入れてあげます。
<?php
$recruit_detail = get_field('募集要項');
$recruit_postal = get_field('郵便番号');
$recruit_region = get_field('都道府県');
$recruit_locality = get_field('市区');
$recruit_street = get_field('住所詳細');
$recruit_minvalue = get_field('給与下限');
$recruit_maxvalue = get_field('給与上限');
$tarms = get_the_terms( $post ->ID, 'recruit_type' );
foreach ( $tarms as $tarm ) {
if($tarm->name == '正社員') {
$employment_type = 'FULL_TIME';
} elseif($tarm->name == 'パート') {
$employment_type = 'PART_TIME';
} elseif($tarm->name == '派遣社員') {
$employment_type = 'TEMPORARY';
} else {
$employment_type = 'OTHER';
}
}
?>
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "JobPosting",
"title": "<?php the_title(); ?>",
"description": "<?php echo $recruit_detail; ?>",
"datePosted": "<?php the_time('Y-m-d'); ?>",
"employmentType": "<?php echo $employment_type; ?>",
"hiringOrganization": {
"@type": "Organization",
"name": "<?php bloginfo( 'name' ); ?>",
"sameAs": "<?php echo esc_url( home_url( '/' ) ); ?>"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"addressRegion": "<?php echo $recruit_region; ?>",
"addressLocality": "<?php echo $recruit_locality; ?>",
"streetAddress": "<?php echo $recruit_street; ?>",
"postalCode": "<?php echo $recruit_postal; ?>",
"addressCountry": "JP"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": <?php echo $recruit_minvalue; ?>,
"minValue": <?php echo $recruit_minvalue; ?>,
"maxValue": <?php echo $recruit_maxvalue; ?>,
"unitText": "MONTH"
}
}
}
</script>
あとがき
JOB POSTING GENERATORを活用して、自社サイトの求人情報をGoogleしごと検索に対応させましょう。
構造化データのマークアップまではやっていないところも結構あると思うので、競合他社に差をつけられますね。