VSCode(Visual Studio Code)には様々なテーマが配布されていて、簡単に好みの配色に変更することができます。ただ、選択範囲が分かりづらいとか、検索でヒットした文字をもっと目立たせたいとか、部分的に配色を変更したいこともあると思います。
そこで今回は、VSCodeで選択範囲や検索文字列などの背景色を変更する方法をご紹介いたします。ご紹介する方法では、下記の配色に対応しています。
- 選択範囲の背景色
- カーソル位置の背景色
- カーソル行の背景色
- 検索文字列の背景色
- フォーカスされている検索文字列の枠線の色
- フォーカスされている検索文字列の背景色
VSCodeで選択範囲や検索文字列などの背景色を変更する方法
選択範囲などの配色を変更するには、settings.jsonに設定値を追加する必要があります。
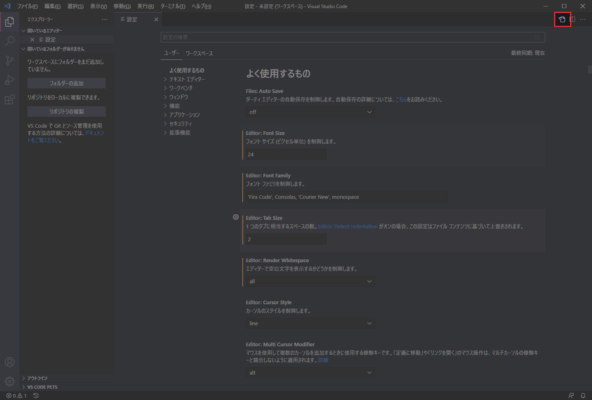
まずは、[Ctrl] + , で設定画面を開いて、右上にある[設定(JSON)を開く]ボタンをクリックします。

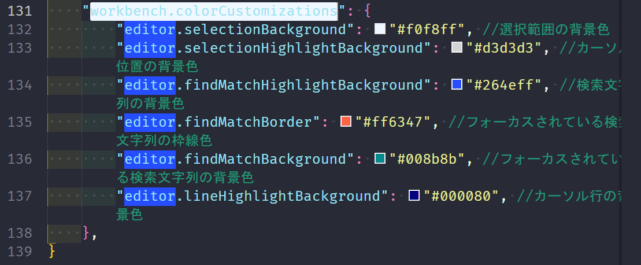
settings.jsonが開くので、以下のような設定値を追加します。
"workbench.colorCustomizations": {
"editor.selectionBackground": "#f0f8ff", //選択範囲の背景色
"editor.selectionHighlightBackground": "#d3d3d3", //カーソル位置の背景色
"editor.lineHighlightBackground": "#000080", //カーソル行の背景色
"editor.findMatchHighlightBackground": "#264eff", //検索文字列の背景色
"editor.findMatchBorder": "#ff6347", //フォーカスされている検索文字列の枠線の色
"editor.findMatchBackground": "#008b8b", //フォーカスされている検索文字列の背景色
}変更したい設定のみを追加するようにしてください。
上記をそのまま追加すると、以下のように配色が変わります。「workbench.colorCustomizations」の部分が選択されていて、「editor」が検索文字列です。

カラーコードは適宜変更してください。
あとがき
私が使っているテーマの場合は、選択範囲の背景色が薄くて見辛かったので、選択範囲の色だけ変えています。
VSCodeは色んなテーマがあるし、細かく配色も変更できて本当に便利ですね。