最近、VSCode(Visual Studio Code)の配色テーマを変更したのですが、コメントアウトした箇所の文字色が薄くてちょっと見辛いなーと思っていました。全然読めるし、コメントなので目立たせなくても良いんですけどね。
ですが、もうちょい目立つ色に変えたいなということで配色を変更したので、設定方法を備忘録として残しておきたいと思います。
VSCodeでコメントの文字色を変更する方法
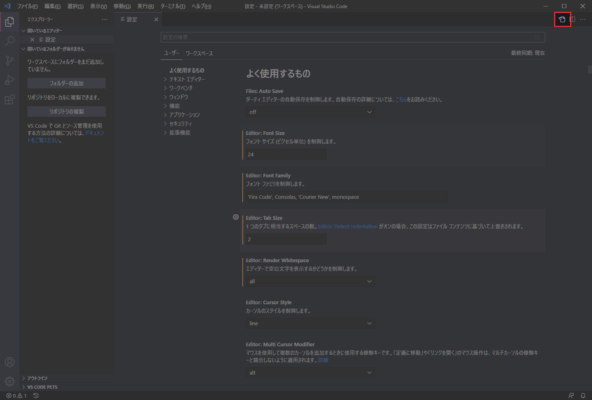
まずは、[Ctrl] + , で設定画面を開いて、右上にある[設定(JSON)を開く]ボタンをクリックします。

settings.jsonが開くので、以下を追記します。カラーコードの部分は、好みの色に変更してください。
"editor.tokenColorCustomizations": {
"comments": "#dda0dd"
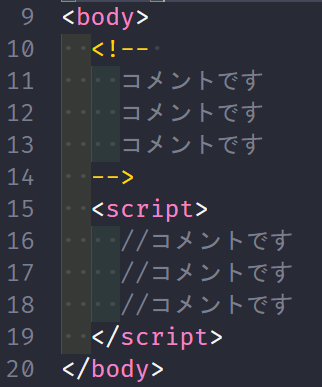
}配色変更前はこんな感じ↓

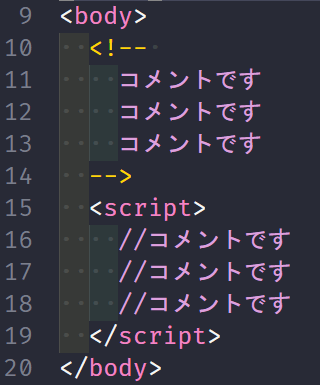
上記設定を追加した後はこんな感じです↓

まぁこのままだと目立ちすぎなのでカラーコードの調整は必要ですが、簡単にコメントの文字色を変更できましたね。
あとがき
VSCodeのダーク系テーマを使っていると、コメントの文字色は薄いグレーになっていることが多いですね。
コメントを一切書かない人もいますが、個人的にはコメントは超大事だと思っています。なので、もうちょい目立つ色にしておきたい派です。

