maxlength pluginは、フォームのinputやtextareaのmaxlengthを読み取って、残りの入力可能な文字数を表示できるjQueryのプラグインです。
文字数のカウントはリアルタイムで更新されていきます。
maxlength pluginの使い方
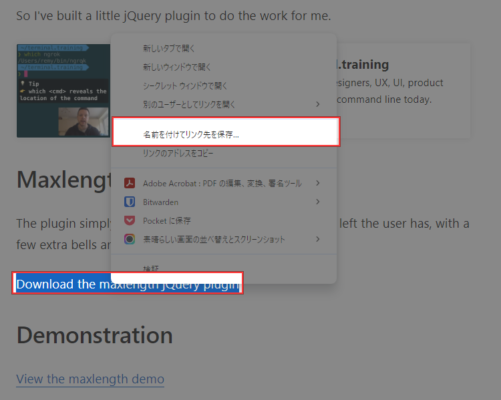
maxlength pluginのサイトからファイルをダウンロードします。「Download the maxlength jQuery plugin」を右クリックしてリンク先を保存してください。

jQueryとjquery.maxlength.jsを読み込みます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="jquery.maxlength.js"></script>フォームのHTMLは以下のようにします。.limitedが文字数をカウントする入力欄で、.charsLeftが残り文字数を表示する場所です。クラス名は任意のものに変更してOKです。
<form action="/comment">
<p>Characters left: <span class="charsLeft">10</span></p>
<textarea maxlength="10" class="limited"></textarea>
</form>最後にスクリプトを記述して完成です。
<script>
$('textarea.limited').maxlength({ //文字数をカウントする入力欄のクラス名
'feedback': '.charsLeft' //残りの文字数を表示する場所のクラス名
});
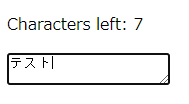
</script>フォームに入力するとリアルタイムで残り文字数が更新されます。

あとがき
入力可能な文字数を可視化できて便利ですね。
自前でスクリプトを書いても良いですが、プラグインを使った方が格段に楽ではありますね。jQueryを使っている環境で、残り文字数のカウントを設置したい時は、ぜひご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す