object-fit-imagesは、IEでもCSSのプロパティ「object-fit」を使えるようにするためのスクリプトです。
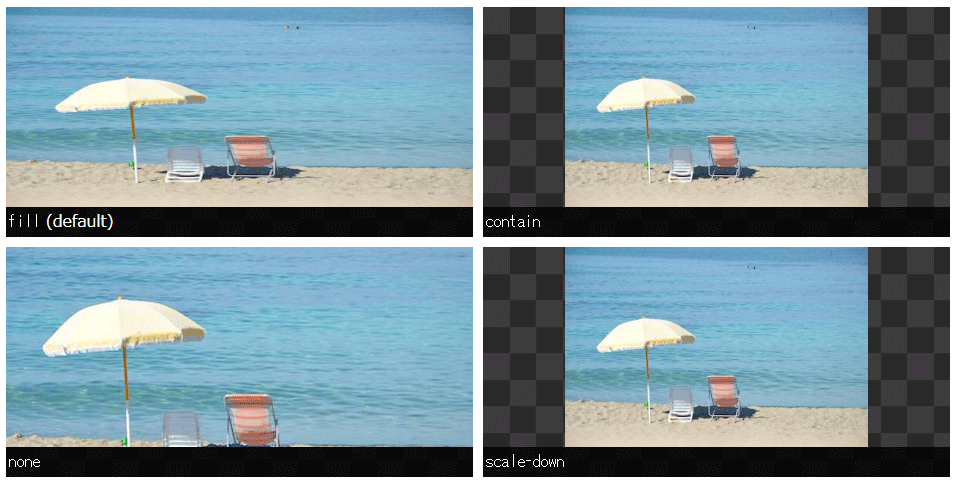
下記でデモをご確認いただけます。
object-fit-imagesの使い方
ステップ1. object-fit-imagesのダウンロードと設置
GitHubからobject-fit-imagesをダウンロードして、distフォルダ内にある「ofi.min.js」をサーバーにアップしましょう。
以下を</body>の直前に追加して、object-fit-imagesを読み込みます。
<script src="js/ofi.min.js"></script>ファイルパスは適宜変更してください。
ステップ2. HTMLのマークアップ
HTMLは、通常通りimg要素を記述すればOKです。
<img class="your-favorite-image" src="image.jpg">ステップ3. CSSの追加
object-fitを使いたい箇所に、「font-family: ‘object-fit: contain;’;」のように、font-familyを追加してobject-fitの値を指定します。
.your-favorite-image {
object-fit: contain;
font-family: 'object-fit: contain;';
}object-positionも指定したい場合は、以下のようにします。
.your-favorite-image {
object-fit: cover;
object-position: center top;
font-family: 'object-fit: cover; object-position: center top;';
}ステップ4. スクリプトの実行
最後にobject-fit-imagesのスクリプトを起動してあげます。以下を</body>の直前に追加します。
<script>objectFitImages();</script>特定の要素でだけ有効にしたい場合は、以下のようにクラスなどを指定します。
<script>objectFitImages('img.some-image');</script>あとがき
以前紹介した「fitie」も同じようにIEでobject-fitを使えるようにするためのスクリプトです。使い方はfitieの方が簡単ですが、object-fit-imagesのように特定の要素だけで有効にするといったことはできません。
どちらを使うかは好みになるかと思いますが、極力導入を簡潔にしたい場合はfitie、オプションを指定したい場合はobject-fit-imagesを使うといったところでしょうか。
CSSでobject-fitを指定したい時は、ぜひご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す