カテゴリー: JavaScript
-

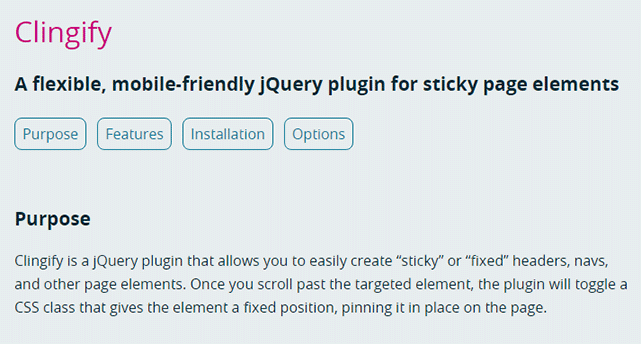
簡単にヘッダー固定の追尾型ナビゲーションを実装できるjQueryプラグイン「Clingify」
Clingifyは、ヘッダーに固定されたスクロール追尾型のナビゲーションを実装することができるjQueryプラ…
-

WordPressの記事内に設置している画像をRetinaディスプレイに対応させる方法
WordPressのブログ記事内に設置した画像を簡単にRetinaディスプレイ対応させる方法の紹介です。jQu…
-

クリックした時に指定したサイズのポップアップウインドウを開く方法
リンクをクリックした時に、指定したサイズの別ウインドウが開くようにする方法をご紹介いたします。JavaScri…
-

ページ内に閉じるボタンを設置する方法
リンクを別ウインドウで開いた時などに、以下のような閉じるボタンをよく見かけると思います。 この閉じるボタンを設…
-

超簡単!jQueryを使ってページ読み込み時にローディング画像を表示させる方法
サイトの読み込みに時間がかかると、その分離脱率が上がってしまいます。サイトを高速化するための施策を講じるのがベ…
-

ページ読み込み時にプログレスバーを表示させることができる「PACE.js」
PACE.jsは、ページのロード中にプログレスバーを表示することができるJavaScriptです。ダウンロード…
-

jQueryを使ってタブ切り替えメニューを実装する方法
jQueryでタブ切り替え型のメニューを作成する方法を紹介いたします。 簡単なデモページを作成しましたので、動…
-

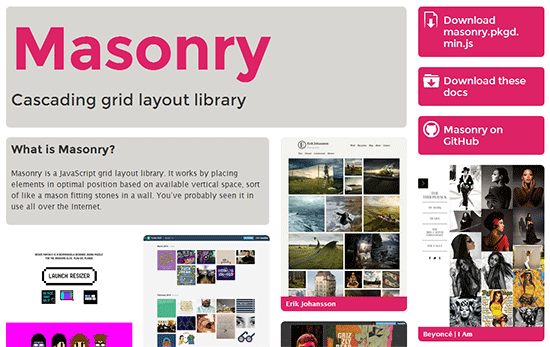
Pinterest風のタイルデザインを簡単に実装できるjQueryプラグイン「Masonry」
Masonryは、Pinterest風のタイルデザインを簡単に実装することができるjQueryプラグインです。…
-

スマホ用のドロップダウンメニューが簡単に実装できるjQueryプラグイン「SlickNav」
SlickNavは、スマホでよく見かけるドロップダウン形式のメニューを簡単に実装することができるjQueryプ…
-

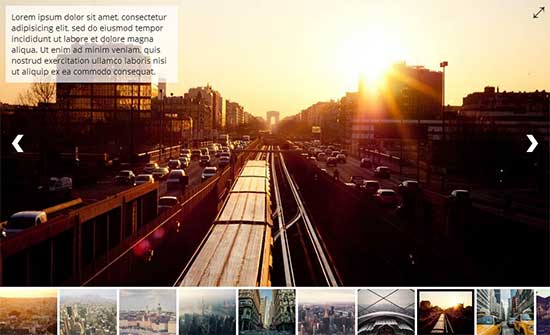
シンプルなものから一風変わったスライダーまで実装できる高機能なjQueryスライダー「Slider Pro」
Slider Proは、非常に高機能なスライダーのjQueryプラグインで、シンプルなものから一風変わったスラ…
-

PCサイトとスマホサイトの表示切り替えができるjQueryプラグイン「Pc2Sp.js」
Pc2Sp.jsは、PCサイトとスマホサイトの両方が用意されたサイトで、それぞれに表示の切り替えを行うことがで…
-

スライドショーも可能!背景全体に画像を表示させることができるjQueryプラグイン「MaxImage2」
MaxImage2は、背景全体に画像を表示させることができるjQueryプラグインです。背景画像をスライドショ…