カテゴリー: JavaScript
-

固定ヘッダーを実装している際にアンカーリンクの移動位置がずれるのを解消する方法
ヘッダー部分を「position:fixed;」で固定してスクロールに追尾させていると、アンカーリンク(ページ…
-

jQueryでブラウザの横幅やデバイスの種類で条件分岐させる方法
jQueryで、ブラウザの横幅やデバイスの種類で条件を指定する方法をご紹介いたします。 スマホのみに適用したい…
-

jQueryで開いているページのナビゲーションにクラスを追加してカレント表示させる方法
グローバルナビゲーションで開いているページを示す、いわゆるカレント表示をするために、jQueryを使ってクラス…
-

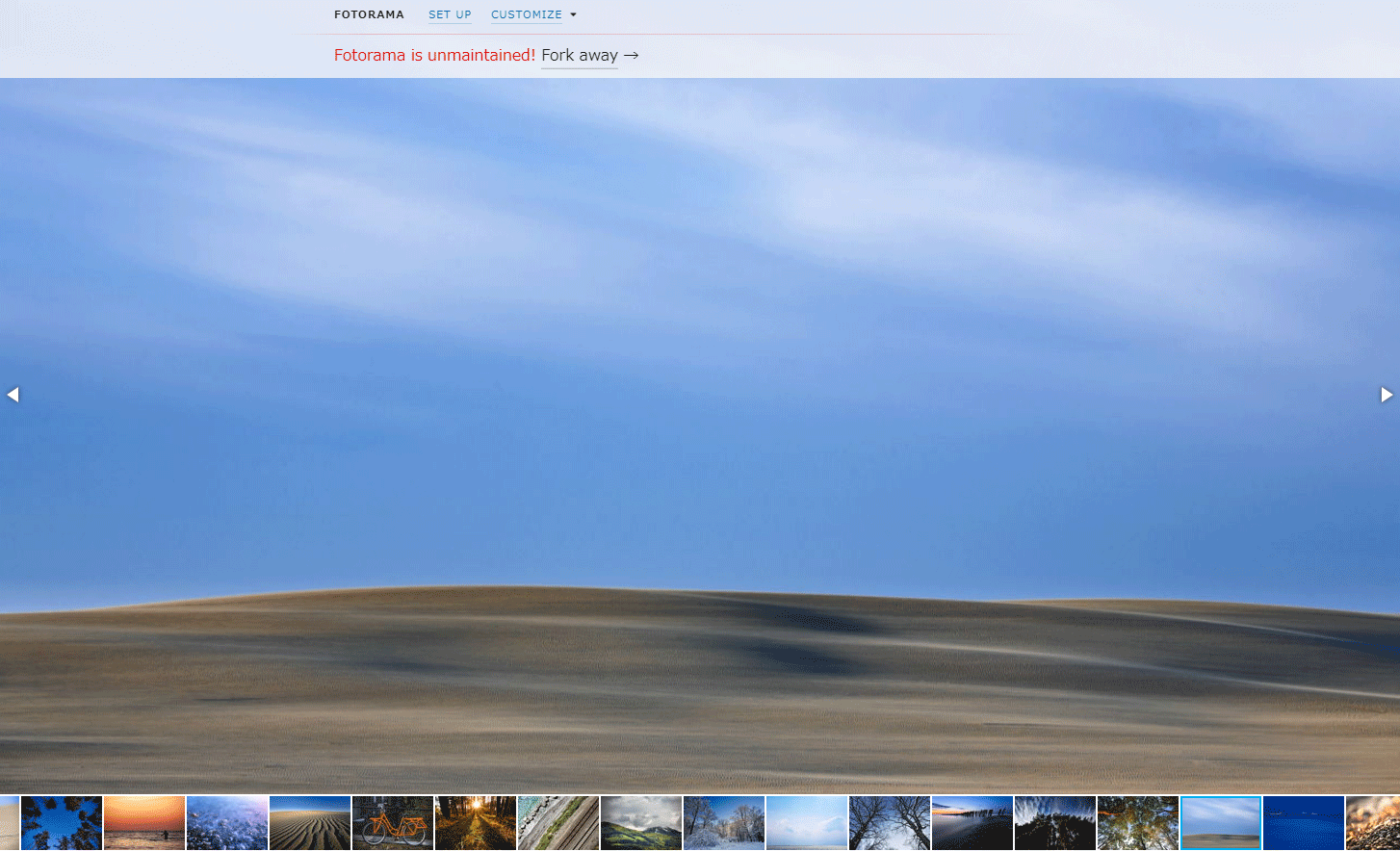
簡単にサムネイル付きのスライダーを設置できるjQueryプラグイン「Fotorama」
Fotoramaは、シンプルで導入が容易なスライダープラグインです。サムネイル付きのスライダーが簡単に設置でき…
-

WordPressの投稿一覧に無限スクロールを実装する方法
WordPressの投稿一覧ページに、jQueryプラグイン「Infinite Scroll」を使って無限スク…
-

JavaScriptを使ってテキストを一文字ずつ表示させる方法
JavaScriptを使って、指定したテキストを一文字ずつ表示していく方法をご紹介いたします。 動きについては…
-

横からスライドして表示されるメニューを実装できるjQueryプラグイン「Drawer」
Drawerは、横からスライドして表示されるメニューを実装することができるjQueryプラグインです。 デモは…
-

背景画像に水の波紋が広がるような動きを加えることができるjQueryプラグイン「jQuery Ripples」
jQuery Ripplesは、背景画像に水の波紋が広がるような動きを加えることができるjQueryプラグイン…
-

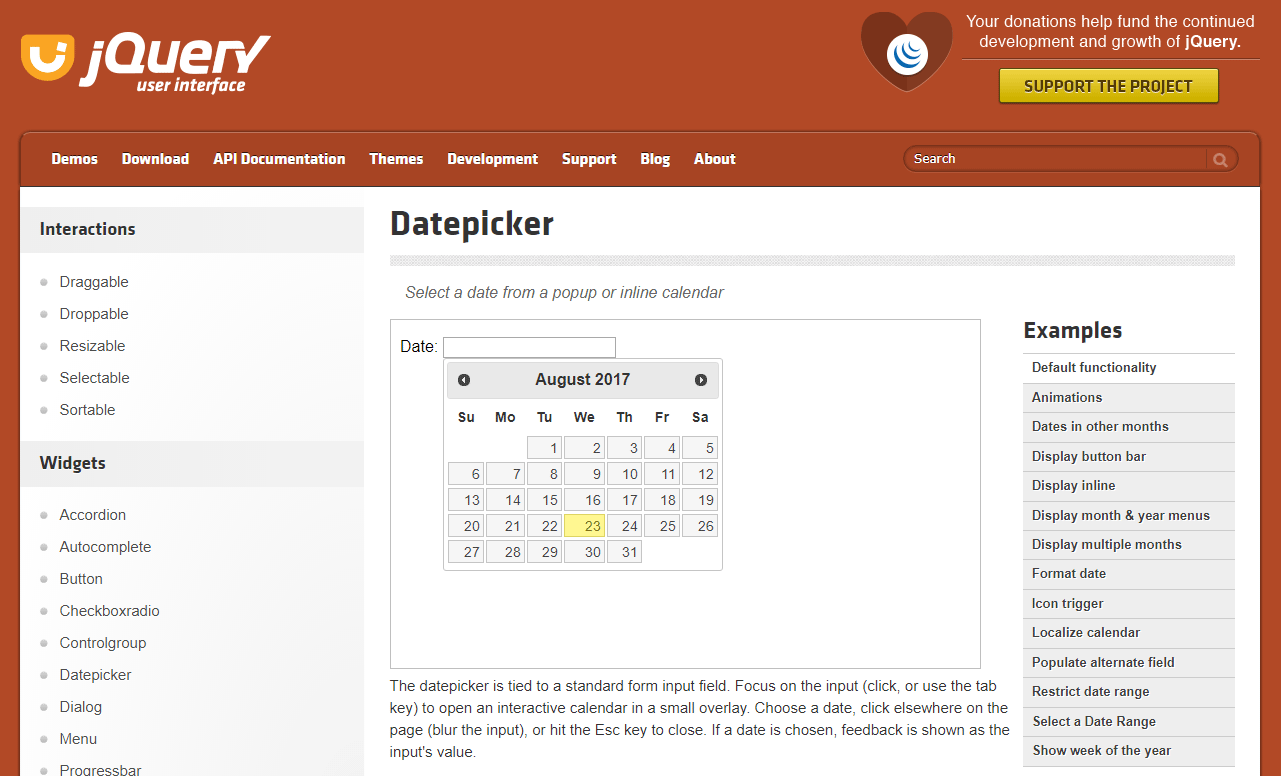
フォームでカレンダーから日付入力できるようになる「jQuery UI Datepicker」の導入手順
jQuery UI Datepickerは、フォームでの日付入力時にカレンダーから選択できるようにする、jQu…
-

アニメーションするSVGアイコンが使えるようになるJavaScriptライブラリ「Titanic」
Titanicは、スクリプトを読み込んで要素にクラスを追加するだけで、アニメーションするSVGアイコンが使える…
-

CSSのFlexboxを古いIEにも対応させることができるスクリプト「flexibility」
要素を横並びにしたり、レイアウトを構築する時に便利なFlexboxですが、Internet Explorer8…
-

jQueryで$(this)の親要素・子要素・隣接要素を指定する方法
jQueryには、イベントが発生した要素を指定するための$(this)というものがあります。 例えば、以下のよ…